Qt6基础篇(十二)——QCheckBox
Qt6基础篇(十二)——QCheckBox
前言:
本篇文章介绍QCheckBox控件的使用。
1 介绍
QCheckBox是Qt框架中的一个常用控件,用来标识选项的勾选情况,可以从一组中勾选多个。
通过Qt Creator添加QCheckBox控件。
Qt6基础篇(十二)——QCheckBox
前言:
本篇文章介绍QCheckBox控件的使用。
1 介绍
QCheckBox是Qt框架中的一个常用控件,用来标识选项的勾选情况,可以从一组中勾选多个。
通过Qt Creator添加QCheckBox控件。
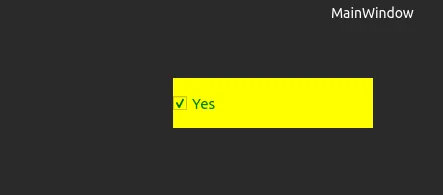
2 设置文本、坐标、大小、颜色
以下代码配置了QCheckBox控件的文本,坐标、大小、背景色、字体颜色。
1 | ui->radioButton->setText(Text); |
3 获取文本
text 函数将返回QCheckBox控件中的文本内容,类型为 QString ,可通过 toStdString 函数转化为 string 类型输出。
1 | std::cout << ui->checkBox->text().toStdString() << std::endl; |
4 信号槽
连接信号和槽可以为控件添加回调函数,以下是为 QCheckBox 控件添加当按钮发生点击时,触发的回调函数。
1 | connect(ui->checkBox, &QCheckBox::clicked, this, &MainWindow::onCheckBoxClicked); |
回调函数建议定义为私有函数。该回调函数的参数为 QCheckBox 控件的文本内容。
mainwindow.cpp。
1 | void MainWindow::onCheckBoxClicked(void) |
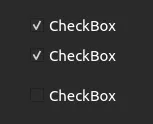
5 多个QCheckBox
多个QCheckBox控件控件放一起时,一次只能选中一个,其他QCheckBox控件自动取消选中状态。
2 设置文本、坐标、大小、颜色
以下代码配置了QCheckBox控件的文本,坐标、大小、背景色、字体颜色。
1 | ui->radioButton->setText(Text); |
Qt6基础篇(十二)——QCheckBox
前言:
本篇文章介绍QCheckBox控件的使用。
1 介绍
QCheckBox是Qt框架中的一个常用控件,用来标识选项的勾选情况,可以从一组中勾选多个。
通过Qt Creator添加QCheckBox控件。
2 设置文本、坐标、大小、颜色
以下代码配置了QCheckBox控件的文本,坐标、大小、背景色、字体颜色。
1 | ui->radioButton->setText(Text); |
3 获取文本
text 函数将返回QCheckBox控件中的文本内容,类型为 QString ,可通过 toStdString 函数转化为 string 类型输出。
1 | std::cout << ui->checkBox->text().toStdString() << std::endl; |
4 信号槽
连接信号和槽可以为控件添加回调函数,以下是为 QCheckBox 控件添加当按钮发生点击时,触发的回调函数。
1 | connect(ui->checkBox, &QCheckBox::clicked, this, &MainWindow::onCheckBoxClicked); |
回调函数建议定义为私有函数。该回调函数的参数为 QCheckBox 控件的文本内容。
mainwindow.cpp。
1 | void MainWindow::onCheckBoxClicked(void) |
5 多个QCheckBox
多个QCheckBox控件控件放一起时,一次只能选中一个,其他QCheckBox控件自动取消选中状态。
3 获取文本
text 函数将返回QCheckBox控件中的文本内容,类型为 QString ,可通过 toStdString 函数转化为 string 类型输出。
1 | std::cout << ui->checkBox->text().toStdString() << std::endl; |
4 信号槽
连接信号和槽可以为控件添加回调函数,以下是为 QCheckBox 控件添加当按钮发生点击时,触发的回调函数。
1 | connect(ui->checkBox, &QCheckBox::clicked, this, &MainWindow::onCheckBoxClicked); |
回调函数建议定义为私有函数。该回调函数的参数为 QCheckBox 控件的文本内容。
mainwindow.cpp。
1 | void MainWindow::onCheckBoxClicked(void) |
5 多个QCheckBox
多个QCheckBox控件控件放一起时,一次只能选中一个,其他QCheckBox控件自动取消选中状态。
Qt6基础篇(十二)——QCheckBox
前言:
本篇文章介绍QCheckBox控件的使用。
1 介绍
QCheckBox是Qt框架中的一个常用控件,用来标识选项的勾选情况,可以从一组中勾选多个。
通过Qt Creator添加QCheckBox控件。
2 设置文本、坐标、大小、颜色
以下代码配置了QCheckBox控件的文本,坐标、大小、背景色、字体颜色。
1 | ui->radioButton->setText(Text); |
3 获取文本
text 函数将返回QCheckBox控件中的文本内容,类型为 QString ,可通过 toStdString 函数转化为 string 类型输出。
1 | std::cout << ui->checkBox->text().toStdString() << std::endl; |
4 信号槽
连接信号和槽可以为控件添加回调函数,以下是为 QCheckBox 控件添加当按钮发生点击时,触发的回调函数。
1 | connect(ui->checkBox, &QCheckBox::clicked, this, &MainWindow::onCheckBoxClicked); |
回调函数建议定义为私有函数。该回调函数的参数为 QCheckBox 控件的文本内容。
mainwindow.cpp。
1 | void MainWindow::onCheckBoxClicked(void) |
5 多个QCheckBox
多个QCheckBox控件控件放一起时,一次只能选中一个,其他QCheckBox控件自动取消选中状态。