PySide2基础篇(十六)——UI设计
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
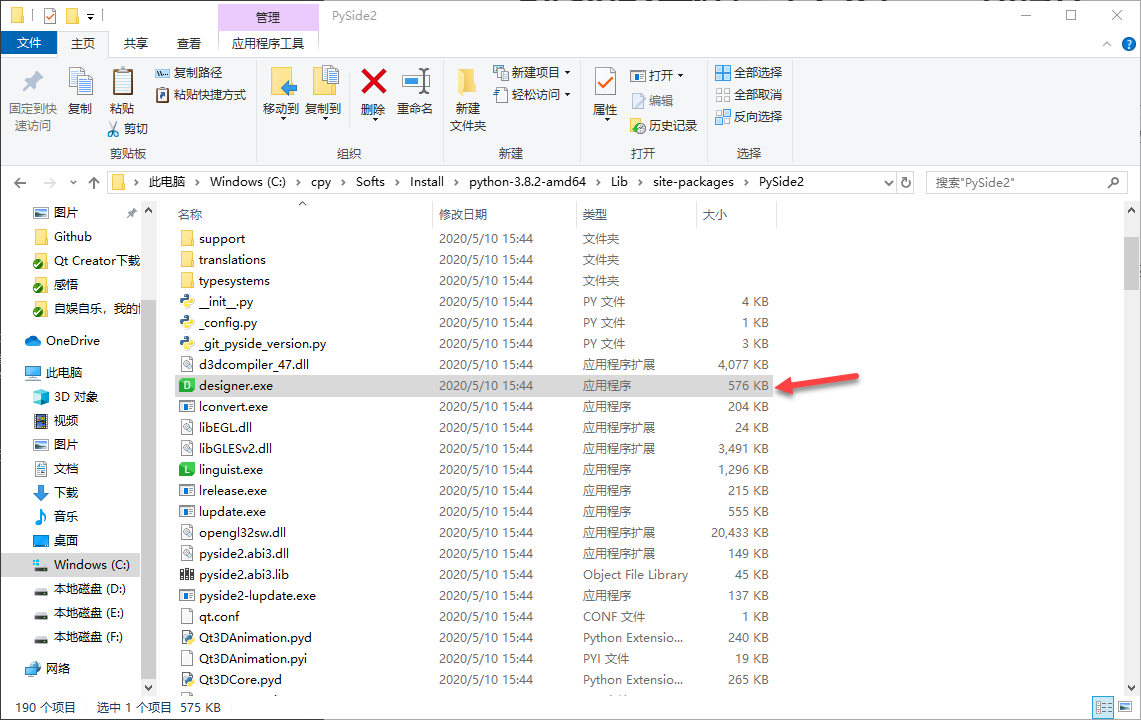
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
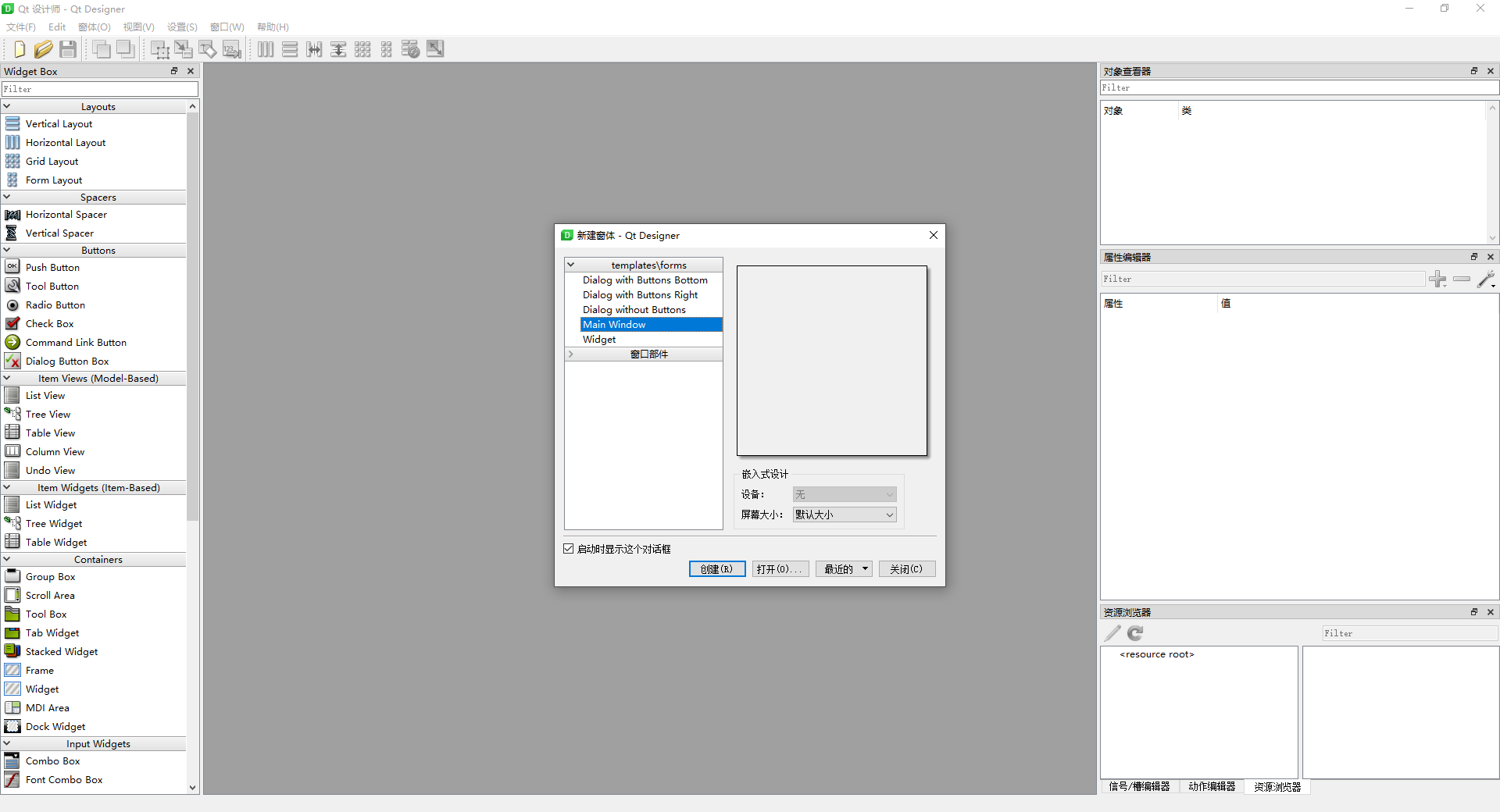
双击运行它,根据需要创建UI,比如我选择主窗口UI。
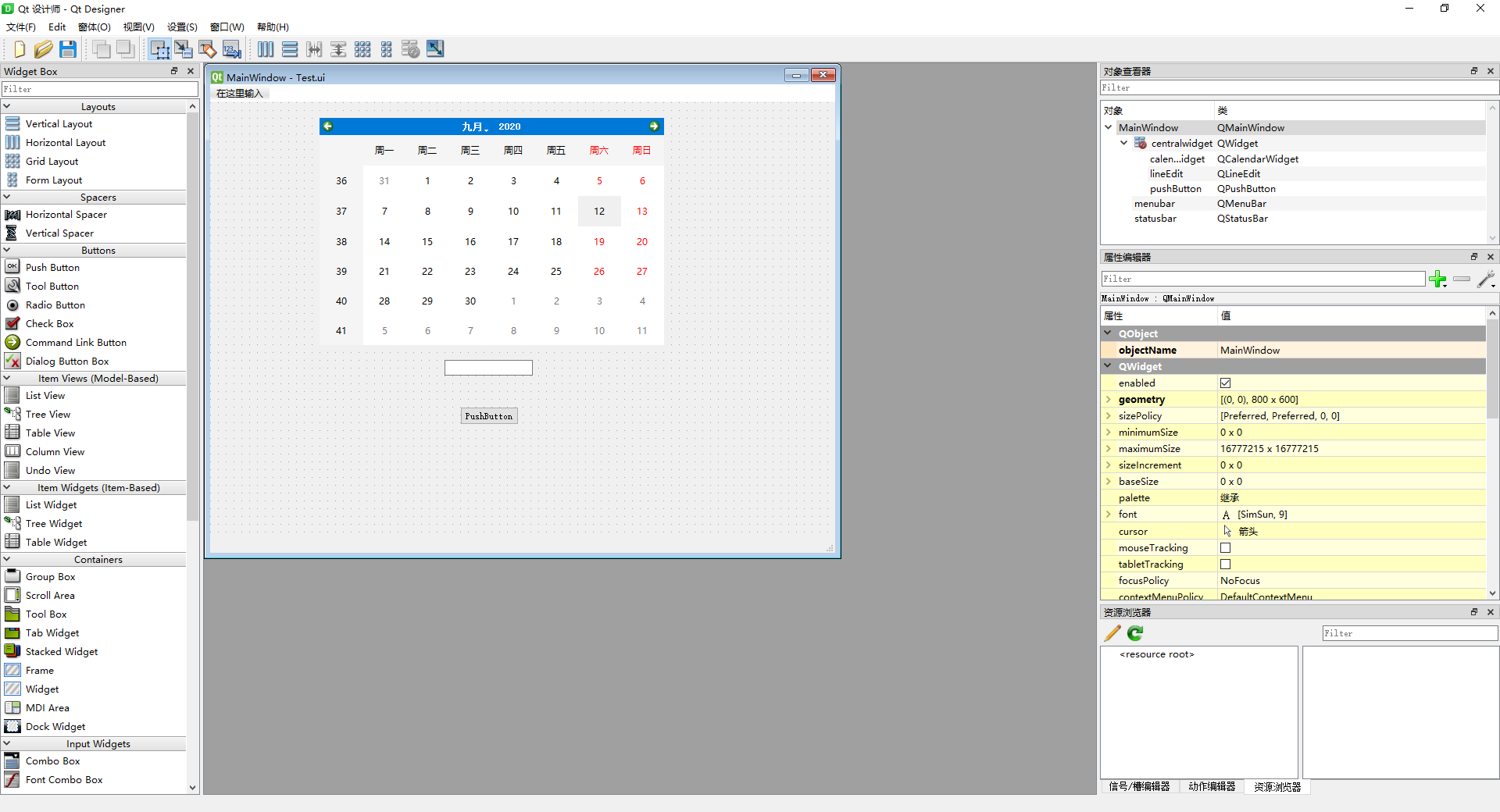
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
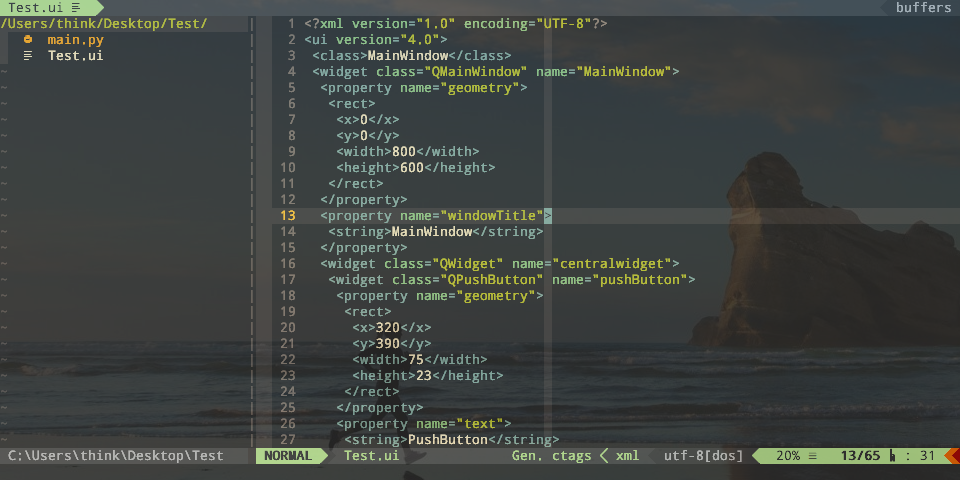
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
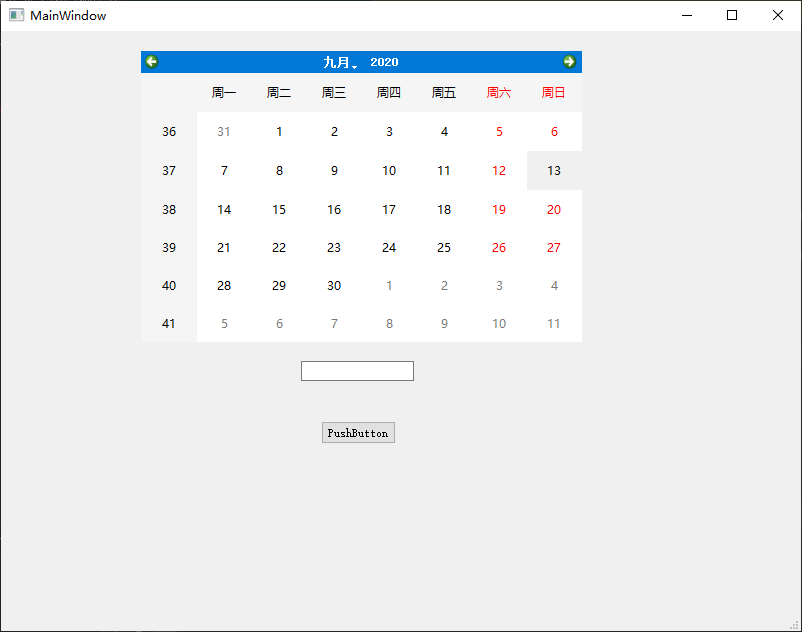
运行结果为。
双击运行它,根据需要创建UI,比如我选择主窗口UI。
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
双击运行它,根据需要创建UI,比如我选择主窗口UI。
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
运行结果为。
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
双击运行它,根据需要创建UI,比如我选择主窗口UI。
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
运行结果为。
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
双击运行它,根据需要创建UI,比如我选择主窗口UI。
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
运行结果为。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
运行结果为。
PySide2基础篇(十六)——UI设计
前言:
阅读这篇文章我能学到什么?
前面我们讲了很多控件和窗口的使用,对这些控件和窗口的属性都是通过代码去设置和调整。当空间非常多,一个个去调整非常耗费时间,好在我们可以通过Qt designer设计UI界面,然后为窗口直接加载这些设计好的UI界面,并且通过UI去访问窗口中的控件。UI的设计是所见即所得,拖动一下鼠标即可,特别是对UI排版进行修改时不需要修改任何源码。
1 Qt designer
PySide2安装好后,将会附带一个名为designer.exe的工具,这个工具可以方便的进行UI界面设计。找到你的python安装目录,它的路径为:\Lib\site-packages\PySide2。
双击运行它,根据需要创建UI,比如我选择主窗口UI。
根据自己的需要对UI进行设计。左边是控件工具栏,可以拖动自己需要的控件到窗口布局上,右边的属性编辑器中可以设置控件的属性,右边的对象查看器中可以查看窗口下所属的控件有哪些,记住控件的名称,在代码中是通过控件的名称调用控件的。
设计好后即可将UI文件保存到你需要调用的的工程中,通过代码指定某个窗口调用该UI设计。如果用编辑器打开UI文件,可以看到如下源码。
2 使用UI文件设计窗口
上面介绍了通过Qt designer设计窗口布局,最后将这些设计以UI文件形式保存。在代码里我们通过指定窗口加载某个UI文件即可完成根据UI设计窗口的动作,代码如下。
1 | import sys |
运行结果为。