前言:
阅读这篇文章我能学到什么?
每个对话框都可以设置一个菜单栏,菜单栏是分类管理按钮的最佳控件。请阅读这篇文章学学。
1 创建菜单栏和添加菜单项
我们尝试对主对话框添加菜单栏,并为菜单栏中添加菜单项。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
MenuA1.addAction("A1a")
MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
MenuB = MenuBar.addMenu("MenuB")
MenuB1 = MenuB.addMenu("B1")
MenuB1.addAction("B1a")
MenuB1.addAction("B1b")
MenuB.addAction("B2")
MainWindow.show()
app.exec_()
|
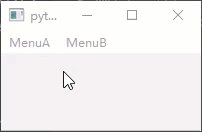
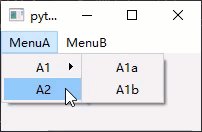
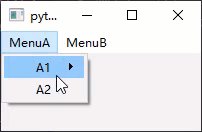
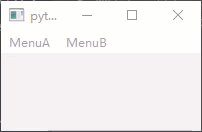
运行结果:
前言:
阅读这篇文章我能学到什么?
每个对话框都可以设置一个菜单栏,菜单栏是分类管理按钮的最佳控件。请阅读这篇文章学学。
1 创建菜单栏和添加菜单项
我们尝试对主对话框添加菜单栏,并为菜单栏中添加菜单项。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
MenuA1.addAction("A1a")
MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
MenuB = MenuBar.addMenu("MenuB")
MenuB1 = MenuB.addMenu("B1")
MenuB1.addAction("B1a")
MenuB1.addAction("B1b")
MenuB.addAction("B2")
MainWindow.show()
app.exec_()
|
运行结果:

操作的过程为首先给对话框创建QMenuBar,然后给其添加QMenu或直接添加QAction,QMenu又可继续嵌套添加QMenu或QAction,总是QMenu是用来选择的,真正点击的是QAction。
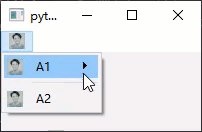
2.1 添加图标
与其他空间类似,QMenu可以显示图标同时显示文本,但QMenuBar下的第一级QMenu添加图标后将不显示文本。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

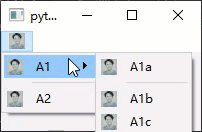
在添加的QMenu项之后可以调用addSeparator()添加分割线,显示效果与添加的顺序有关系。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
MenuA.addSeparator()
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
MenuA1.addSeparator()
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA1c = MenuA1.addAction("A1c")
ActionA1c.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

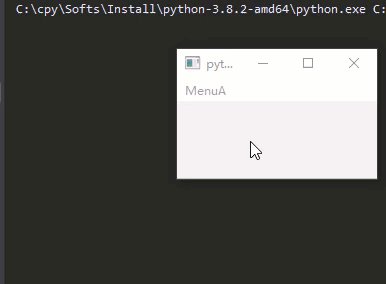
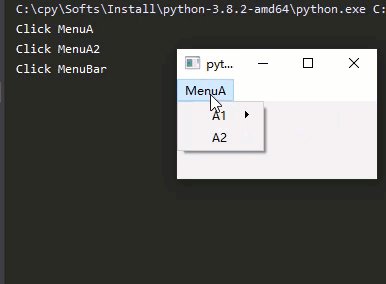
3 添加点击事件
需要注意的是QMenu只是显示分支,最终点击选择的是QAction。给QMenu添加点击事件时,该QMenu下的任一QAction被点击都会触发点击事件。QAction也可以添加点击事件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
ActionA1a = MenuA1.addAction("A1a")
ActionA1b = MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
@Slot()
def ClickMenuBar():
print("Click MenuBar")
@Slot()
def ClickMenuA():
print("Click MenuA")
@Slot()
def ClickMenuA1():
print("Click MenuA1")
@Slot()
def ClickMenuA1a():
print("Click MenuA1a")
@Slot()
def ClickMenuA1b():
print("Click MenuA1b")
@Slot()
def ClickMenuA2():
print("Click MenuA2")
MenuBar.triggered.connect(ClickMenuBar)
MenuA.triggered.connect(ClickMenuA)
MenuA1.triggered.connect(ClickMenuA1)
ActionA2.triggered.connect(ClickMenuA2)
ActionA1a.triggered.connect(ClickMenuA1a)
ActionA1b.triggered.connect(ClickMenuA1b)
MainWindow.show()
app.exec_()
|
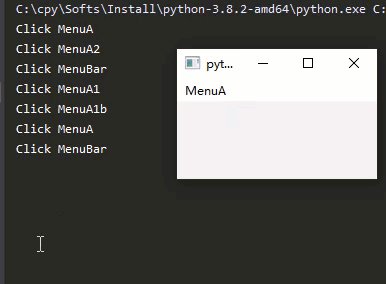
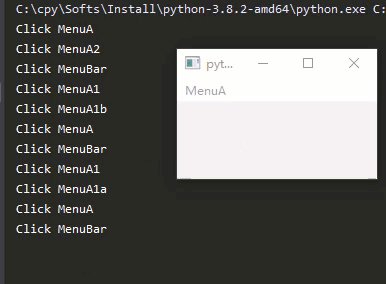
运行结果:

需要注意这里事件响应的顺序。QMenu嵌套时优先响应子层的点击事件。QMenu下的点击事件和QAction点击事件,会优先响应QMenu点击事件后响应QAction点击事件。
操作的过程为首先给对话框创建QMenuBar,然后给其添加QMenu或直接添加QAction,QMenu又可继续嵌套添加QMenu或QAction,总是QMenu是用来选择的,真正点击的是QAction。
2.1 添加图标
与其他空间类似,QMenu可以显示图标同时显示文本,但QMenuBar下的第一级QMenu添加图标后将不显示文本。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
每个对话框都可以设置一个菜单栏,菜单栏是分类管理按钮的最佳控件。请阅读这篇文章学学。
1 创建菜单栏和添加菜单项
我们尝试对主对话框添加菜单栏,并为菜单栏中添加菜单项。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
MenuA1.addAction("A1a")
MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
MenuB = MenuBar.addMenu("MenuB")
MenuB1 = MenuB.addMenu("B1")
MenuB1.addAction("B1a")
MenuB1.addAction("B1b")
MenuB.addAction("B2")
MainWindow.show()
app.exec_()
|
运行结果:

操作的过程为首先给对话框创建QMenuBar,然后给其添加QMenu或直接添加QAction,QMenu又可继续嵌套添加QMenu或QAction,总是QMenu是用来选择的,真正点击的是QAction。
2.1 添加图标
与其他空间类似,QMenu可以显示图标同时显示文本,但QMenuBar下的第一级QMenu添加图标后将不显示文本。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

在添加的QMenu项之后可以调用addSeparator()添加分割线,显示效果与添加的顺序有关系。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
MenuA.addSeparator()
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
MenuA1.addSeparator()
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA1c = MenuA1.addAction("A1c")
ActionA1c.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

3 添加点击事件
需要注意的是QMenu只是显示分支,最终点击选择的是QAction。给QMenu添加点击事件时,该QMenu下的任一QAction被点击都会触发点击事件。QAction也可以添加点击事件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
ActionA1a = MenuA1.addAction("A1a")
ActionA1b = MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
@Slot()
def ClickMenuBar():
print("Click MenuBar")
@Slot()
def ClickMenuA():
print("Click MenuA")
@Slot()
def ClickMenuA1():
print("Click MenuA1")
@Slot()
def ClickMenuA1a():
print("Click MenuA1a")
@Slot()
def ClickMenuA1b():
print("Click MenuA1b")
@Slot()
def ClickMenuA2():
print("Click MenuA2")
MenuBar.triggered.connect(ClickMenuBar)
MenuA.triggered.connect(ClickMenuA)
MenuA1.triggered.connect(ClickMenuA1)
ActionA2.triggered.connect(ClickMenuA2)
ActionA1a.triggered.connect(ClickMenuA1a)
ActionA1b.triggered.connect(ClickMenuA1b)
MainWindow.show()
app.exec_()
|
运行结果:

需要注意这里事件响应的顺序。QMenu嵌套时优先响应子层的点击事件。QMenu下的点击事件和QAction点击事件,会优先响应QMenu点击事件后响应QAction点击事件。
在添加的QMenu项之后可以调用addSeparator()添加分割线,显示效果与添加的顺序有关系。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
MenuA.addSeparator()
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
MenuA1.addSeparator()
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA1c = MenuA1.addAction("A1c")
ActionA1c.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
每个对话框都可以设置一个菜单栏,菜单栏是分类管理按钮的最佳控件。请阅读这篇文章学学。
1 创建菜单栏和添加菜单项
我们尝试对主对话框添加菜单栏,并为菜单栏中添加菜单项。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
MenuA1.addAction("A1a")
MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
MenuB = MenuBar.addMenu("MenuB")
MenuB1 = MenuB.addMenu("B1")
MenuB1.addAction("B1a")
MenuB1.addAction("B1b")
MenuB.addAction("B2")
MainWindow.show()
app.exec_()
|
运行结果:

操作的过程为首先给对话框创建QMenuBar,然后给其添加QMenu或直接添加QAction,QMenu又可继续嵌套添加QMenu或QAction,总是QMenu是用来选择的,真正点击的是QAction。
2.1 添加图标
与其他空间类似,QMenu可以显示图标同时显示文本,但QMenuBar下的第一级QMenu添加图标后将不显示文本。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

在添加的QMenu项之后可以调用addSeparator()添加分割线,显示效果与添加的顺序有关系。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
MenuA.addSeparator()
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
MenuA1.addSeparator()
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA1c = MenuA1.addAction("A1c")
ActionA1c.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

3 添加点击事件
需要注意的是QMenu只是显示分支,最终点击选择的是QAction。给QMenu添加点击事件时,该QMenu下的任一QAction被点击都会触发点击事件。QAction也可以添加点击事件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
ActionA1a = MenuA1.addAction("A1a")
ActionA1b = MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
@Slot()
def ClickMenuBar():
print("Click MenuBar")
@Slot()
def ClickMenuA():
print("Click MenuA")
@Slot()
def ClickMenuA1():
print("Click MenuA1")
@Slot()
def ClickMenuA1a():
print("Click MenuA1a")
@Slot()
def ClickMenuA1b():
print("Click MenuA1b")
@Slot()
def ClickMenuA2():
print("Click MenuA2")
MenuBar.triggered.connect(ClickMenuBar)
MenuA.triggered.connect(ClickMenuA)
MenuA1.triggered.connect(ClickMenuA1)
ActionA2.triggered.connect(ClickMenuA2)
ActionA1a.triggered.connect(ClickMenuA1a)
ActionA1b.triggered.connect(ClickMenuA1b)
MainWindow.show()
app.exec_()
|
运行结果:

需要注意这里事件响应的顺序。QMenu嵌套时优先响应子层的点击事件。QMenu下的点击事件和QAction点击事件,会优先响应QMenu点击事件后响应QAction点击事件。
3 添加点击事件
需要注意的是QMenu只是显示分支,最终点击选择的是QAction。给QMenu添加点击事件时,该QMenu下的任一QAction被点击都会触发点击事件。QAction也可以添加点击事件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
ActionA1a = MenuA1.addAction("A1a")
ActionA1b = MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
@Slot()
def ClickMenuBar():
print("Click MenuBar")
@Slot()
def ClickMenuA():
print("Click MenuA")
@Slot()
def ClickMenuA1():
print("Click MenuA1")
@Slot()
def ClickMenuA1a():
print("Click MenuA1a")
@Slot()
def ClickMenuA1b():
print("Click MenuA1b")
@Slot()
def ClickMenuA2():
print("Click MenuA2")
MenuBar.triggered.connect(ClickMenuBar)
MenuA.triggered.connect(ClickMenuA)
MenuA1.triggered.connect(ClickMenuA1)
ActionA2.triggered.connect(ClickMenuA2)
ActionA1a.triggered.connect(ClickMenuA1a)
ActionA1b.triggered.connect(ClickMenuA1b)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
每个对话框都可以设置一个菜单栏,菜单栏是分类管理按钮的最佳控件。请阅读这篇文章学学。
1 创建菜单栏和添加菜单项
我们尝试对主对话框添加菜单栏,并为菜单栏中添加菜单项。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
MenuA1.addAction("A1a")
MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
MenuB = MenuBar.addMenu("MenuB")
MenuB1 = MenuB.addMenu("B1")
MenuB1.addAction("B1a")
MenuB1.addAction("B1b")
MenuB.addAction("B2")
MainWindow.show()
app.exec_()
|
运行结果:

操作的过程为首先给对话框创建QMenuBar,然后给其添加QMenu或直接添加QAction,QMenu又可继续嵌套添加QMenu或QAction,总是QMenu是用来选择的,真正点击的是QAction。
2.1 添加图标
与其他空间类似,QMenu可以显示图标同时显示文本,但QMenuBar下的第一级QMenu添加图标后将不显示文本。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

在添加的QMenu项之后可以调用addSeparator()添加分割线,显示效果与添加的顺序有关系。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA.setIcon(Icon)
MenuA1 = MenuA.addMenu("A1")
MenuA1.setIcon(Icon)
MenuA.addSeparator()
ActionA1a = MenuA1.addAction("A1a")
ActionA1a.setIcon(Icon)
MenuA1.addSeparator()
ActionA1b = MenuA1.addAction("A1b")
ActionA1b.setIcon(Icon)
ActionA1c = MenuA1.addAction("A1c")
ActionA1c.setIcon(Icon)
ActionA2 = MenuA.addAction("A2")
ActionA2.setIcon(Icon)
MainWindow.show()
app.exec_()
|
运行结果:

3 添加点击事件
需要注意的是QMenu只是显示分支,最终点击选择的是QAction。给QMenu添加点击事件时,该QMenu下的任一QAction被点击都会触发点击事件。QAction也可以添加点击事件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| from PySide2.QtWidgets import QApplication, QMainWindow, QMenuBar, QMenu
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MenuBar = MainWindow.menuBar()
MenuBar.resize(100, 20)
MenuA = MenuBar.addMenu("MenuA")
MenuA1 = MenuA.addMenu("A1")
ActionA1a = MenuA1.addAction("A1a")
ActionA1b = MenuA1.addAction("A1b")
ActionA2 = MenuA.addAction("A2")
@Slot()
def ClickMenuBar():
print("Click MenuBar")
@Slot()
def ClickMenuA():
print("Click MenuA")
@Slot()
def ClickMenuA1():
print("Click MenuA1")
@Slot()
def ClickMenuA1a():
print("Click MenuA1a")
@Slot()
def ClickMenuA1b():
print("Click MenuA1b")
@Slot()
def ClickMenuA2():
print("Click MenuA2")
MenuBar.triggered.connect(ClickMenuBar)
MenuA.triggered.connect(ClickMenuA)
MenuA1.triggered.connect(ClickMenuA1)
ActionA2.triggered.connect(ClickMenuA2)
ActionA1a.triggered.connect(ClickMenuA1a)
ActionA1b.triggered.connect(ClickMenuA1b)
MainWindow.show()
app.exec_()
|
运行结果:

需要注意这里事件响应的顺序。QMenu嵌套时优先响应子层的点击事件。QMenu下的点击事件和QAction点击事件,会优先响应QMenu点击事件后响应QAction点击事件。
需要注意这里事件响应的顺序。QMenu嵌套时优先响应子层的点击事件。QMenu下的点击事件和QAction点击事件,会优先响应QMenu点击事件后响应QAction点击事件。