前言:
阅读这篇文章我能学到什么?
前面降到了对话框的菜单栏,这篇继续讲对话框的工具栏和状态栏。它们也是设计对话框程序较常用的控件,想想我们用的IDE界面就能明白它们的重要性。
1 工具栏
1.1 创建工具栏
工具栏就像菜单栏那样,它也是对多个控件组合的控件。我们可以给工具栏添加多个控件。我们尝试给主对话框创建一个工具栏控件,并给其添加几个按钮控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton2 = QPushButton(MainWindow)
PushButton2.setIcon(Icon)
PushButton3 = QPushButton(MainWindow)
PushButton3.setText("初始文本")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addWidget(PushButton3)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
前面降到了对话框的菜单栏,这篇继续讲对话框的工具栏和状态栏。它们也是设计对话框程序较常用的控件,想想我们用的IDE界面就能明白它们的重要性。
1 工具栏
1.1 创建工具栏
工具栏就像菜单栏那样,它也是对多个控件组合的控件。我们可以给工具栏添加多个控件。我们尝试给主对话框创建一个工具栏控件,并给其添加几个按钮控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton2 = QPushButton(MainWindow)
PushButton2.setIcon(Icon)
PushButton3 = QPushButton(MainWindow)
PushButton3.setText("初始文本")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addWidget(PushButton3)
MainWindow.show()
app.exec_()
|
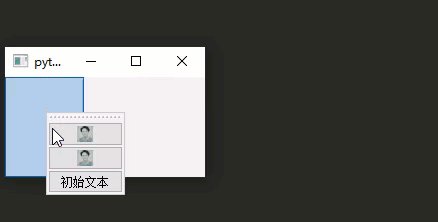
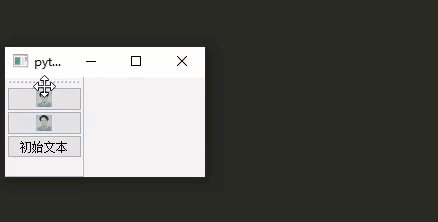
运行结果:

默认的工具栏是可拖动的,可以将其拖至窗口的上下左右位置,也支持浮动,即可以拖动到窗口外悬停。
1.2 工具栏的其他控制
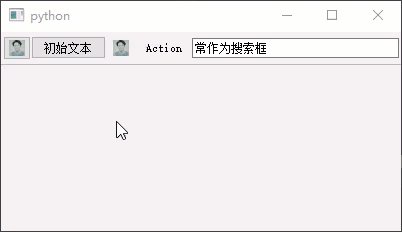
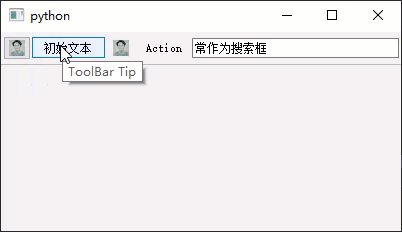
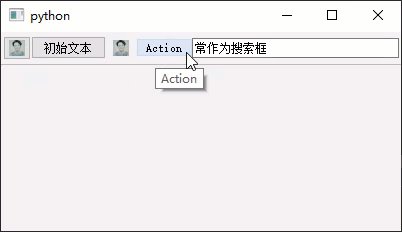
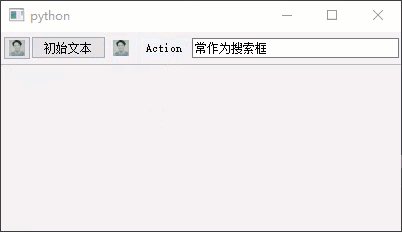
我们除了可以给工具栏里添加QPushButton控件外,还可以直接添加QAction作为按钮使用,可以添加QLineEdit控件等。我们可以通过设置禁用其拖动和浮动功能。可以设置鼠标悬停时的提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QAction, QLineEdit
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton1.setToolTip("PushButton Tip")
PushButton2 = QPushButton(MainWindow)
PushButton2.setText("初始文本")
Action1 = QAction()
Action1.setIcon(Icon)
Action2 = QAction("Action")
LineEdit = QLineEdit("常作为搜索框")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.setFloatable(False)
ToolBar.setMovable(False)
ToolBar.setToolTip("ToolBar Tip")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addAction(Action1)
ToolBar.addAction(Action2)
ToolBar.addWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2 状态栏
2.1 创建状态栏
状态栏的使用也是类似的,可以给其添加控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("初始文本", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
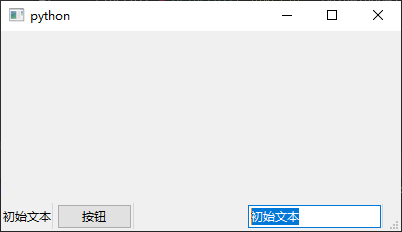
运行结果:

2.2 状态栏的其他运用
我们尝试给状态栏添加QPushButton、QLineEdit、QLabel。给状态栏添加鼠标悬浮提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("StatusBar Tip", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.setSizeGripEnabled(False)
StatusBar.setToolTip("StatusBar Tip")
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
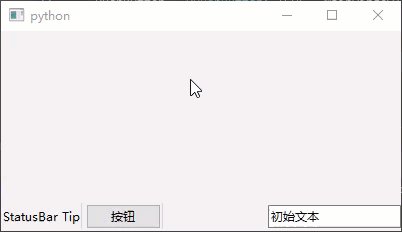
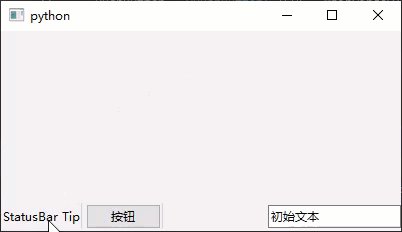
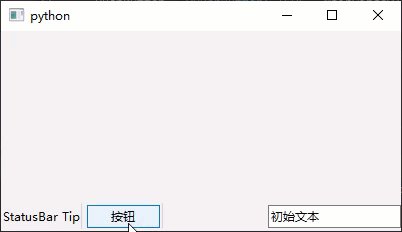
运行结果:

默认的工具栏是可拖动的,可以将其拖至窗口的上下左右位置,也支持浮动,即可以拖动到窗口外悬停。
1.2 工具栏的其他控制
我们除了可以给工具栏里添加QPushButton控件外,还可以直接添加QAction作为按钮使用,可以添加QLineEdit控件等。我们可以通过设置禁用其拖动和浮动功能。可以设置鼠标悬停时的提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QAction, QLineEdit
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton1.setToolTip("PushButton Tip")
PushButton2 = QPushButton(MainWindow)
PushButton2.setText("初始文本")
Action1 = QAction()
Action1.setIcon(Icon)
Action2 = QAction("Action")
LineEdit = QLineEdit("常作为搜索框")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.setFloatable(False)
ToolBar.setMovable(False)
ToolBar.setToolTip("ToolBar Tip")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addAction(Action1)
ToolBar.addAction(Action2)
ToolBar.addWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
前面降到了对话框的菜单栏,这篇继续讲对话框的工具栏和状态栏。它们也是设计对话框程序较常用的控件,想想我们用的IDE界面就能明白它们的重要性。
1 工具栏
1.1 创建工具栏
工具栏就像菜单栏那样,它也是对多个控件组合的控件。我们可以给工具栏添加多个控件。我们尝试给主对话框创建一个工具栏控件,并给其添加几个按钮控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton2 = QPushButton(MainWindow)
PushButton2.setIcon(Icon)
PushButton3 = QPushButton(MainWindow)
PushButton3.setText("初始文本")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addWidget(PushButton3)
MainWindow.show()
app.exec_()
|
运行结果:

默认的工具栏是可拖动的,可以将其拖至窗口的上下左右位置,也支持浮动,即可以拖动到窗口外悬停。
1.2 工具栏的其他控制
我们除了可以给工具栏里添加QPushButton控件外,还可以直接添加QAction作为按钮使用,可以添加QLineEdit控件等。我们可以通过设置禁用其拖动和浮动功能。可以设置鼠标悬停时的提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QAction, QLineEdit
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton1.setToolTip("PushButton Tip")
PushButton2 = QPushButton(MainWindow)
PushButton2.setText("初始文本")
Action1 = QAction()
Action1.setIcon(Icon)
Action2 = QAction("Action")
LineEdit = QLineEdit("常作为搜索框")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.setFloatable(False)
ToolBar.setMovable(False)
ToolBar.setToolTip("ToolBar Tip")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addAction(Action1)
ToolBar.addAction(Action2)
ToolBar.addWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2 状态栏
2.1 创建状态栏
状态栏的使用也是类似的,可以给其添加控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("初始文本", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2.2 状态栏的其他运用
我们尝试给状态栏添加QPushButton、QLineEdit、QLabel。给状态栏添加鼠标悬浮提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("StatusBar Tip", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.setSizeGripEnabled(False)
StatusBar.setToolTip("StatusBar Tip")
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2 状态栏
2.1 创建状态栏
状态栏的使用也是类似的,可以给其添加控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("初始文本", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
前面降到了对话框的菜单栏,这篇继续讲对话框的工具栏和状态栏。它们也是设计对话框程序较常用的控件,想想我们用的IDE界面就能明白它们的重要性。
1 工具栏
1.1 创建工具栏
工具栏就像菜单栏那样,它也是对多个控件组合的控件。我们可以给工具栏添加多个控件。我们尝试给主对话框创建一个工具栏控件,并给其添加几个按钮控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton2 = QPushButton(MainWindow)
PushButton2.setIcon(Icon)
PushButton3 = QPushButton(MainWindow)
PushButton3.setText("初始文本")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addWidget(PushButton3)
MainWindow.show()
app.exec_()
|
运行结果:

默认的工具栏是可拖动的,可以将其拖至窗口的上下左右位置,也支持浮动,即可以拖动到窗口外悬停。
1.2 工具栏的其他控制
我们除了可以给工具栏里添加QPushButton控件外,还可以直接添加QAction作为按钮使用,可以添加QLineEdit控件等。我们可以通过设置禁用其拖动和浮动功能。可以设置鼠标悬停时的提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QAction, QLineEdit
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton1.setToolTip("PushButton Tip")
PushButton2 = QPushButton(MainWindow)
PushButton2.setText("初始文本")
Action1 = QAction()
Action1.setIcon(Icon)
Action2 = QAction("Action")
LineEdit = QLineEdit("常作为搜索框")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.setFloatable(False)
ToolBar.setMovable(False)
ToolBar.setToolTip("ToolBar Tip")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addAction(Action1)
ToolBar.addAction(Action2)
ToolBar.addWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2 状态栏
2.1 创建状态栏
状态栏的使用也是类似的,可以给其添加控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("初始文本", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2.2 状态栏的其他运用
我们尝试给状态栏添加QPushButton、QLineEdit、QLabel。给状态栏添加鼠标悬浮提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("StatusBar Tip", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.setSizeGripEnabled(False)
StatusBar.setToolTip("StatusBar Tip")
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

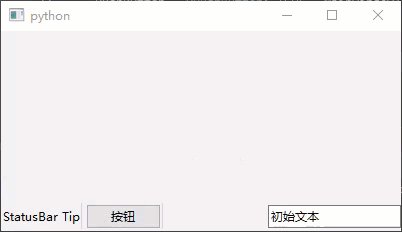
2.2 状态栏的其他运用
我们尝试给状态栏添加QPushButton、QLineEdit、QLabel。给状态栏添加鼠标悬浮提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("StatusBar Tip", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.setSizeGripEnabled(False)
StatusBar.setToolTip("StatusBar Tip")
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:
前言:
阅读这篇文章我能学到什么?
前面降到了对话框的菜单栏,这篇继续讲对话框的工具栏和状态栏。它们也是设计对话框程序较常用的控件,想想我们用的IDE界面就能明白它们的重要性。
1 工具栏
1.1 创建工具栏
工具栏就像菜单栏那样,它也是对多个控件组合的控件。我们可以给工具栏添加多个控件。我们尝试给主对话框创建一个工具栏控件,并给其添加几个按钮控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton2 = QPushButton(MainWindow)
PushButton2.setIcon(Icon)
PushButton3 = QPushButton(MainWindow)
PushButton3.setText("初始文本")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addWidget(PushButton3)
MainWindow.show()
app.exec_()
|
运行结果:

默认的工具栏是可拖动的,可以将其拖至窗口的上下左右位置,也支持浮动,即可以拖动到窗口外悬停。
1.2 工具栏的其他控制
我们除了可以给工具栏里添加QPushButton控件外,还可以直接添加QAction作为按钮使用,可以添加QLineEdit控件等。我们可以通过设置禁用其拖动和浮动功能。可以设置鼠标悬停时的提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| from PySide2.QtWidgets import QApplication, QMainWindow, QToolBar, QPushButton, QAction, QLineEdit
from PySide2.QtGui import QIcon
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(MainWindow)
PushButton1.setIcon(Icon)
PushButton1.setToolTip("PushButton Tip")
PushButton2 = QPushButton(MainWindow)
PushButton2.setText("初始文本")
Action1 = QAction()
Action1.setIcon(Icon)
Action2 = QAction("Action")
LineEdit = QLineEdit("常作为搜索框")
ToolBar = MainWindow.addToolBar("Tool Bar")
ToolBar.setFloatable(False)
ToolBar.setMovable(False)
ToolBar.setToolTip("ToolBar Tip")
ToolBar.addWidget(PushButton1)
ToolBar.addWidget(PushButton2)
ToolBar.addAction(Action1)
ToolBar.addAction(Action2)
ToolBar.addWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2 状态栏
2.1 创建状态栏
状态栏的使用也是类似的,可以给其添加控件。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("初始文本", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果:

2.2 状态栏的其他运用
我们尝试给状态栏添加QPushButton、QLineEdit、QLabel。给状态栏添加鼠标悬浮提示信息。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QStatusBar, QLabel, QPushButton, QLineEdit
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(400, 200)
Label = QLabel("StatusBar Tip", MainWindow)
PushBUtton = QPushButton("按钮", MainWindow)
LineEdit = QLineEdit("初始文本", MainWindow)
StatusBar = QStatusBar(MainWindow)
StatusBar.move(0, 170)
StatusBar.resize(400, 30)
StatusBar.setSizeGripEnabled(False)
StatusBar.setToolTip("StatusBar Tip")
StatusBar.addWidget(Label)
StatusBar.addWidget(PushBUtton)
StatusBar.addPermanentWidget(LineEdit)
MainWindow.show()
app.exec_()
|
运行结果: