PySide2基础篇(六)——QPlainTextEdit运用
前言:
阅读这篇文章我能学到什么?
前面介绍了QLineEdit行编辑框,它是单行的编辑框,下面介绍QPlainTextEdit纯文本编辑框,它是多行编辑框。QPlainTextEdit是很常用的编辑输入控件,下面介绍通过它对文本进行编辑的一些操作。
1 创建一个纯文本编辑框
多行编辑框在编辑时可以通过回车键实现换行编辑,当行文本内容超过行最大字符限制时它会自动换行。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit
app = QApplication([])
MainWindow = QMainWindow()
PlainTextEdit = QPlainTextEdit(MainWindow)
PlainTextEdit.setPlaceholderText("初始文本")
PlainTextEdit.resize(200, 100)
MainWindow.show()
app.exec_()
|
运行结果:
PySide2基础篇(六)——QPlainTextEdit运用
前言:
阅读这篇文章我能学到什么?
前面介绍了QLineEdit行编辑框,它是单行的编辑框,下面介绍QPlainTextEdit纯文本编辑框,它是多行编辑框。QPlainTextEdit是很常用的编辑输入控件,下面介绍通过它对文本进行编辑的一些操作。
1 创建一个纯文本编辑框
多行编辑框在编辑时可以通过回车键实现换行编辑,当行文本内容超过行最大字符限制时它会自动换行。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit
app = QApplication([])
MainWindow = QMainWindow()
PlainTextEdit = QPlainTextEdit(MainWindow)
PlainTextEdit.setPlaceholderText("初始文本")
PlainTextEdit.resize(200, 100)
MainWindow.show()
app.exec_()
|
运行结果:

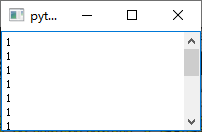
我们对书写一些文本进行测试。当内容为空时显示提示文本,内容较多时右侧自动出现滚动条。

2 对文本内容的控制
QPlainTextEdit的文本内容可以进行增加、删除、复制等操作。下面一个例子展示了对文本的一些操作。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit, QPushButton
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(450, 100)
AddTextPushButton = QPushButton(MainWindow)
AddTextPushButton.setText("Add")
AddTextPushButton.resize(50, 30)
AddTextPushButton.move(200, 0)
ClearPushButton = QPushButton(MainWindow)
ClearPushButton.setText("Clean")
ClearPushButton.resize(50, 30)
ClearPushButton.move(200, 35)
CopyTextPushButton = QPushButton(MainWindow)
CopyTextPushButton.setText("Copy")
CopyTextPushButton.resize(50, 30)
CopyTextPushButton.move(200, 70)
LeftPlainTextEdit = QPlainTextEdit(MainWindow)
LeftPlainTextEdit.setPlaceholderText("编辑框1")
LeftPlainTextEdit.resize(200, 100)
LeftPlainTextEdit.move(0, 0)
RightPlainTextEdit = QPlainTextEdit(MainWindow)
RightPlainTextEdit.setPlaceholderText("编辑框2")
RightPlainTextEdit.resize(200, 100)
RightPlainTextEdit.move(250, 0)
@Slot()
def AddButton():
LeftPlainTextEdit.appendPlainText("添加文本\n")
@Slot()
def ClearButton():
LeftPlainTextEdit.clear()
RightPlainTextEdit.clear()
@Slot()
def CopyButton():
RightPlainTextEdit.setPlainText(LeftPlainTextEdit.toPlainText())
AddTextPushButton.clicked.connect(AddButton)
ClearPushButton.clicked.connect(ClearButton)
CopyTextPushButton.clicked.connect(CopyButton)
MainWindow.show()
app.exec_()
|
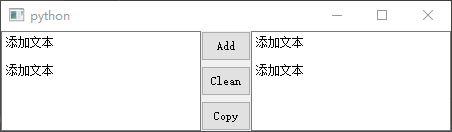
运行结果:

我们对书写一些文本进行测试。当内容为空时显示提示文本,内容较多时右侧自动出现滚动条。
PySide2基础篇(六)——QPlainTextEdit运用
前言:
阅读这篇文章我能学到什么?
前面介绍了QLineEdit行编辑框,它是单行的编辑框,下面介绍QPlainTextEdit纯文本编辑框,它是多行编辑框。QPlainTextEdit是很常用的编辑输入控件,下面介绍通过它对文本进行编辑的一些操作。
1 创建一个纯文本编辑框
多行编辑框在编辑时可以通过回车键实现换行编辑,当行文本内容超过行最大字符限制时它会自动换行。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit
app = QApplication([])
MainWindow = QMainWindow()
PlainTextEdit = QPlainTextEdit(MainWindow)
PlainTextEdit.setPlaceholderText("初始文本")
PlainTextEdit.resize(200, 100)
MainWindow.show()
app.exec_()
|
运行结果:

我们对书写一些文本进行测试。当内容为空时显示提示文本,内容较多时右侧自动出现滚动条。

2 对文本内容的控制
QPlainTextEdit的文本内容可以进行增加、删除、复制等操作。下面一个例子展示了对文本的一些操作。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit, QPushButton
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(450, 100)
AddTextPushButton = QPushButton(MainWindow)
AddTextPushButton.setText("Add")
AddTextPushButton.resize(50, 30)
AddTextPushButton.move(200, 0)
ClearPushButton = QPushButton(MainWindow)
ClearPushButton.setText("Clean")
ClearPushButton.resize(50, 30)
ClearPushButton.move(200, 35)
CopyTextPushButton = QPushButton(MainWindow)
CopyTextPushButton.setText("Copy")
CopyTextPushButton.resize(50, 30)
CopyTextPushButton.move(200, 70)
LeftPlainTextEdit = QPlainTextEdit(MainWindow)
LeftPlainTextEdit.setPlaceholderText("编辑框1")
LeftPlainTextEdit.resize(200, 100)
LeftPlainTextEdit.move(0, 0)
RightPlainTextEdit = QPlainTextEdit(MainWindow)
RightPlainTextEdit.setPlaceholderText("编辑框2")
RightPlainTextEdit.resize(200, 100)
RightPlainTextEdit.move(250, 0)
@Slot()
def AddButton():
LeftPlainTextEdit.appendPlainText("添加文本\n")
@Slot()
def ClearButton():
LeftPlainTextEdit.clear()
RightPlainTextEdit.clear()
@Slot()
def CopyButton():
RightPlainTextEdit.setPlainText(LeftPlainTextEdit.toPlainText())
AddTextPushButton.clicked.connect(AddButton)
ClearPushButton.clicked.connect(ClearButton)
CopyTextPushButton.clicked.connect(CopyButton)
MainWindow.show()
app.exec_()
|
运行结果:

2 对文本内容的控制
QPlainTextEdit的文本内容可以进行增加、删除、复制等操作。下面一个例子展示了对文本的一些操作。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit, QPushButton
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(450, 100)
AddTextPushButton = QPushButton(MainWindow)
AddTextPushButton.setText("Add")
AddTextPushButton.resize(50, 30)
AddTextPushButton.move(200, 0)
ClearPushButton = QPushButton(MainWindow)
ClearPushButton.setText("Clean")
ClearPushButton.resize(50, 30)
ClearPushButton.move(200, 35)
CopyTextPushButton = QPushButton(MainWindow)
CopyTextPushButton.setText("Copy")
CopyTextPushButton.resize(50, 30)
CopyTextPushButton.move(200, 70)
LeftPlainTextEdit = QPlainTextEdit(MainWindow)
LeftPlainTextEdit.setPlaceholderText("编辑框1")
LeftPlainTextEdit.resize(200, 100)
LeftPlainTextEdit.move(0, 0)
RightPlainTextEdit = QPlainTextEdit(MainWindow)
RightPlainTextEdit.setPlaceholderText("编辑框2")
RightPlainTextEdit.resize(200, 100)
RightPlainTextEdit.move(250, 0)
@Slot()
def AddButton():
LeftPlainTextEdit.appendPlainText("添加文本\n")
@Slot()
def ClearButton():
LeftPlainTextEdit.clear()
RightPlainTextEdit.clear()
@Slot()
def CopyButton():
RightPlainTextEdit.setPlainText(LeftPlainTextEdit.toPlainText())
AddTextPushButton.clicked.connect(AddButton)
ClearPushButton.clicked.connect(ClearButton)
CopyTextPushButton.clicked.connect(CopyButton)
MainWindow.show()
app.exec_()
|
运行结果:
PySide2基础篇(六)——QPlainTextEdit运用
前言:
阅读这篇文章我能学到什么?
前面介绍了QLineEdit行编辑框,它是单行的编辑框,下面介绍QPlainTextEdit纯文本编辑框,它是多行编辑框。QPlainTextEdit是很常用的编辑输入控件,下面介绍通过它对文本进行编辑的一些操作。
1 创建一个纯文本编辑框
多行编辑框在编辑时可以通过回车键实现换行编辑,当行文本内容超过行最大字符限制时它会自动换行。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit
app = QApplication([])
MainWindow = QMainWindow()
PlainTextEdit = QPlainTextEdit(MainWindow)
PlainTextEdit.setPlaceholderText("初始文本")
PlainTextEdit.resize(200, 100)
MainWindow.show()
app.exec_()
|
运行结果:

我们对书写一些文本进行测试。当内容为空时显示提示文本,内容较多时右侧自动出现滚动条。

2 对文本内容的控制
QPlainTextEdit的文本内容可以进行增加、删除、复制等操作。下面一个例子展示了对文本的一些操作。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| from PySide2.QtWidgets import QApplication, QMainWindow, QPlainTextEdit, QPushButton
from PySide2.QtCore import Slot
app = QApplication([])
MainWindow = QMainWindow()
MainWindow.resize(450, 100)
AddTextPushButton = QPushButton(MainWindow)
AddTextPushButton.setText("Add")
AddTextPushButton.resize(50, 30)
AddTextPushButton.move(200, 0)
ClearPushButton = QPushButton(MainWindow)
ClearPushButton.setText("Clean")
ClearPushButton.resize(50, 30)
ClearPushButton.move(200, 35)
CopyTextPushButton = QPushButton(MainWindow)
CopyTextPushButton.setText("Copy")
CopyTextPushButton.resize(50, 30)
CopyTextPushButton.move(200, 70)
LeftPlainTextEdit = QPlainTextEdit(MainWindow)
LeftPlainTextEdit.setPlaceholderText("编辑框1")
LeftPlainTextEdit.resize(200, 100)
LeftPlainTextEdit.move(0, 0)
RightPlainTextEdit = QPlainTextEdit(MainWindow)
RightPlainTextEdit.setPlaceholderText("编辑框2")
RightPlainTextEdit.resize(200, 100)
RightPlainTextEdit.move(250, 0)
@Slot()
def AddButton():
LeftPlainTextEdit.appendPlainText("添加文本\n")
@Slot()
def ClearButton():
LeftPlainTextEdit.clear()
RightPlainTextEdit.clear()
@Slot()
def CopyButton():
RightPlainTextEdit.setPlainText(LeftPlainTextEdit.toPlainText())
AddTextPushButton.clicked.connect(AddButton)
ClearPushButton.clicked.connect(ClearButton)
CopyTextPushButton.clicked.connect(CopyButton)
MainWindow.show()
app.exec_()
|
运行结果: