自娱自乐,我的博客(十九)——腾讯云COS做图床
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
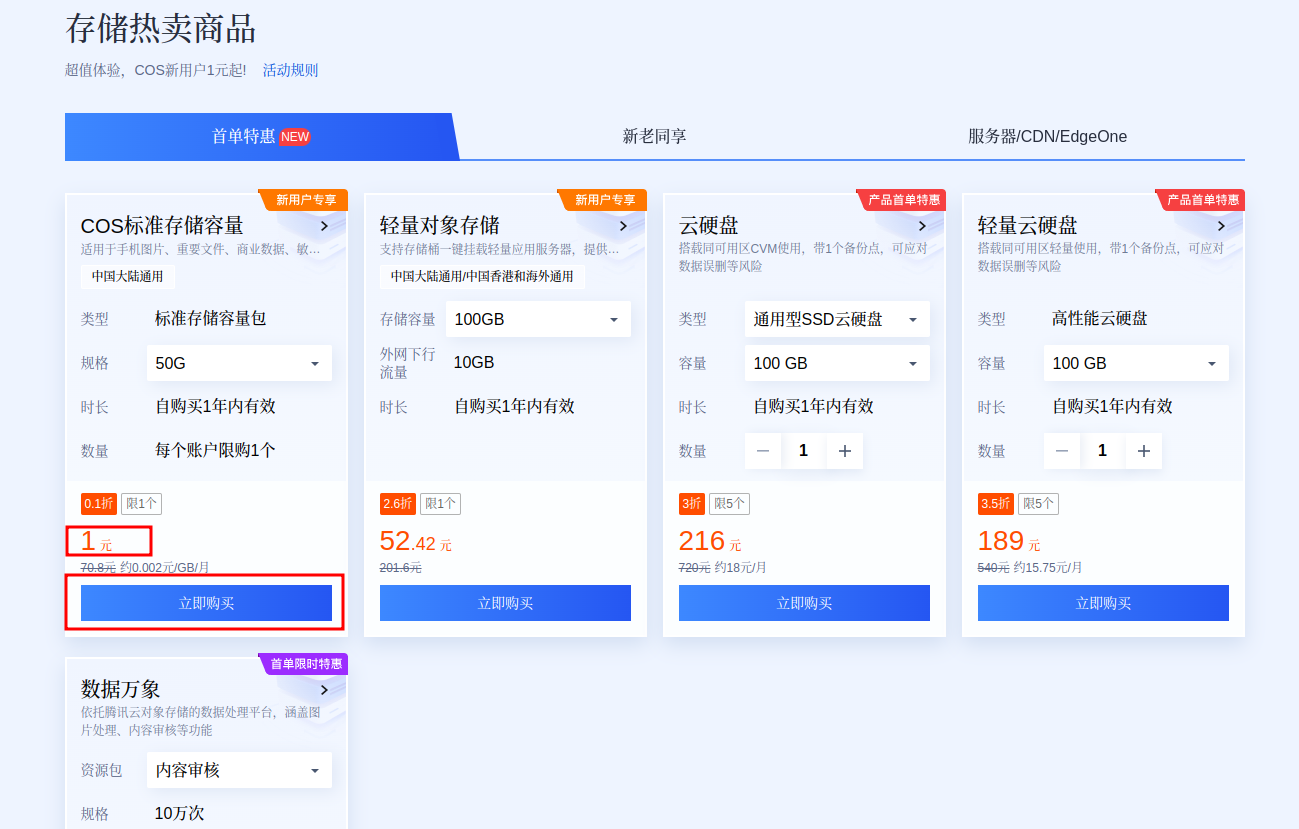
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
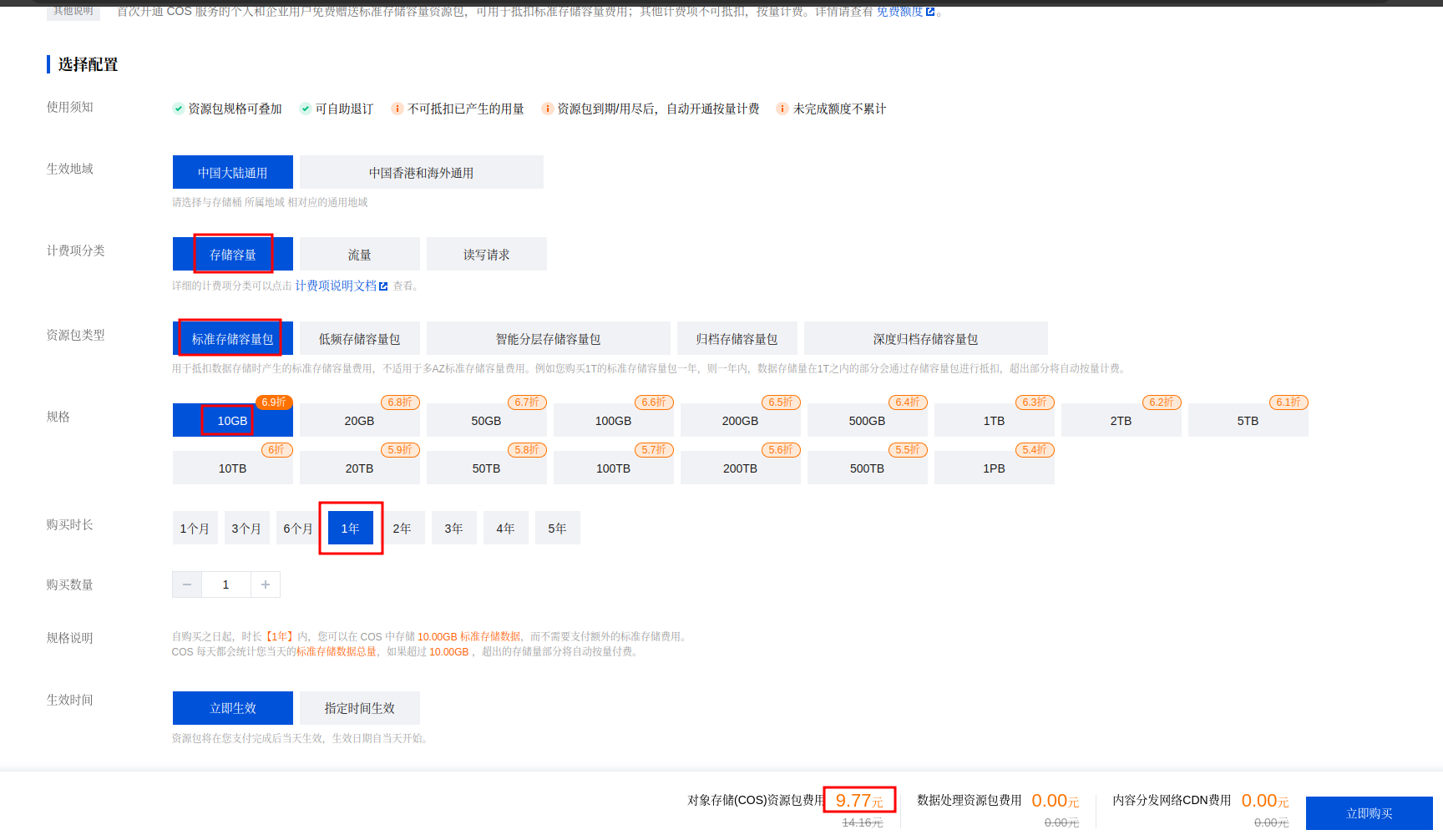
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
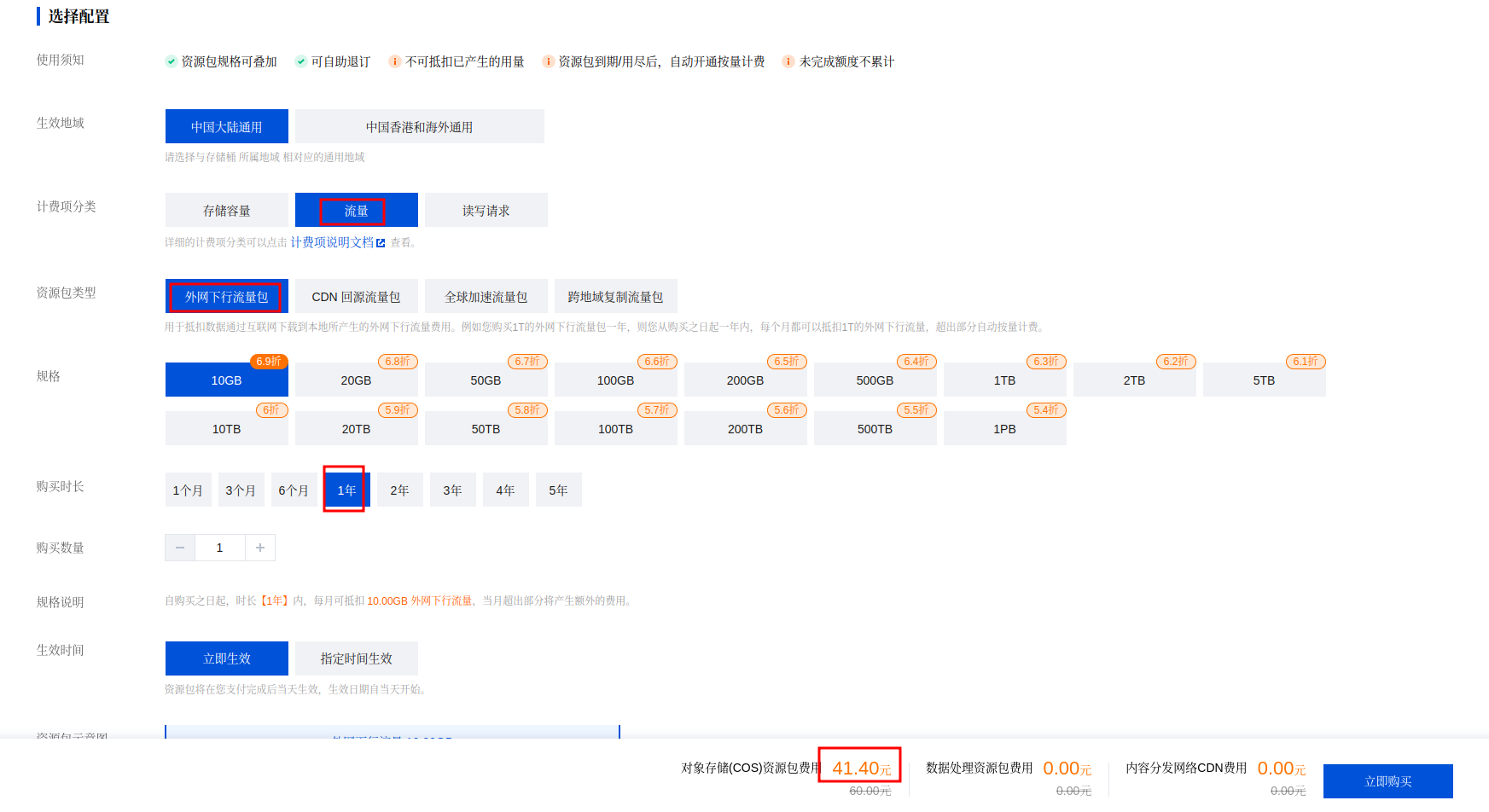
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
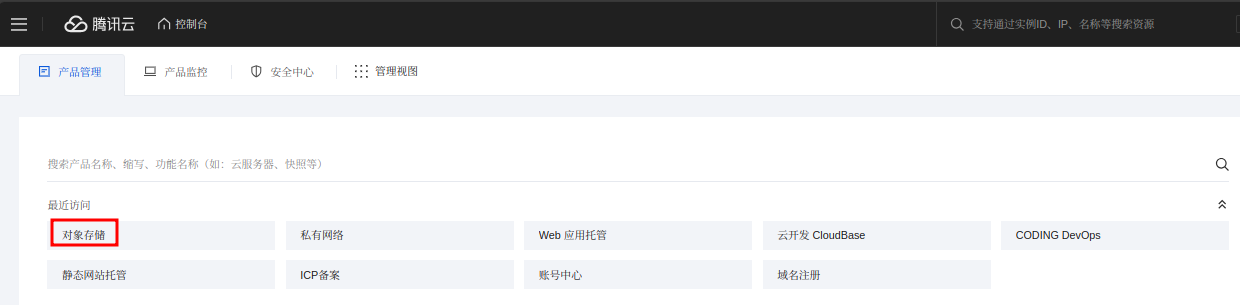
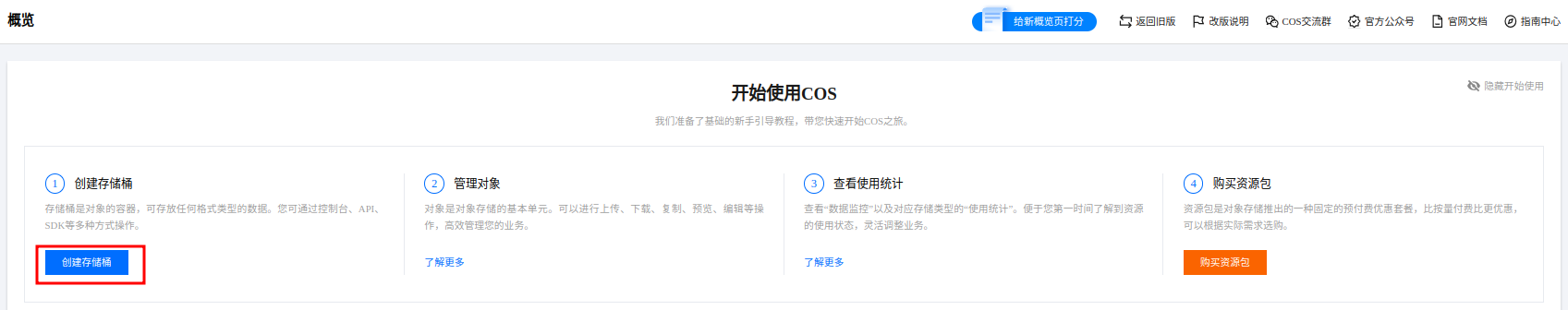
在控制台点击 对象存储。
创建存储桶。
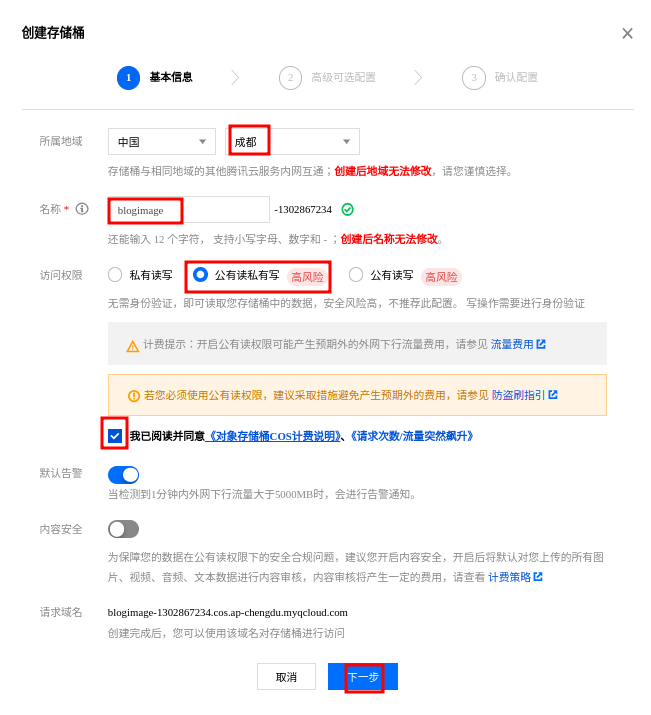
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
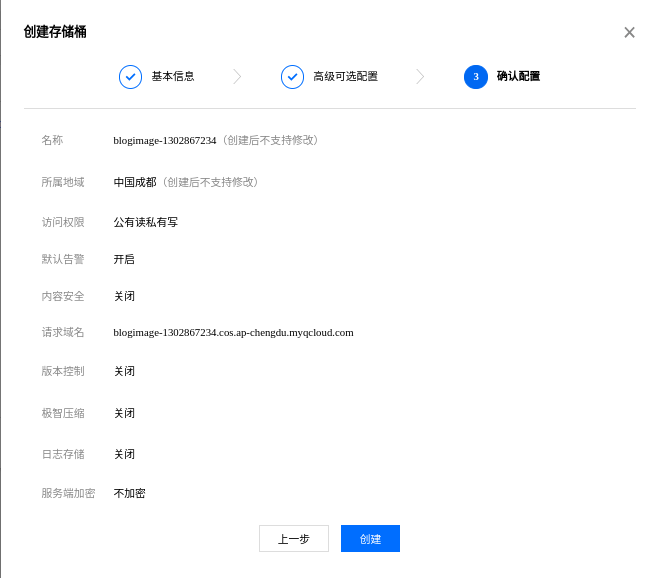
配置完成后点击创建。
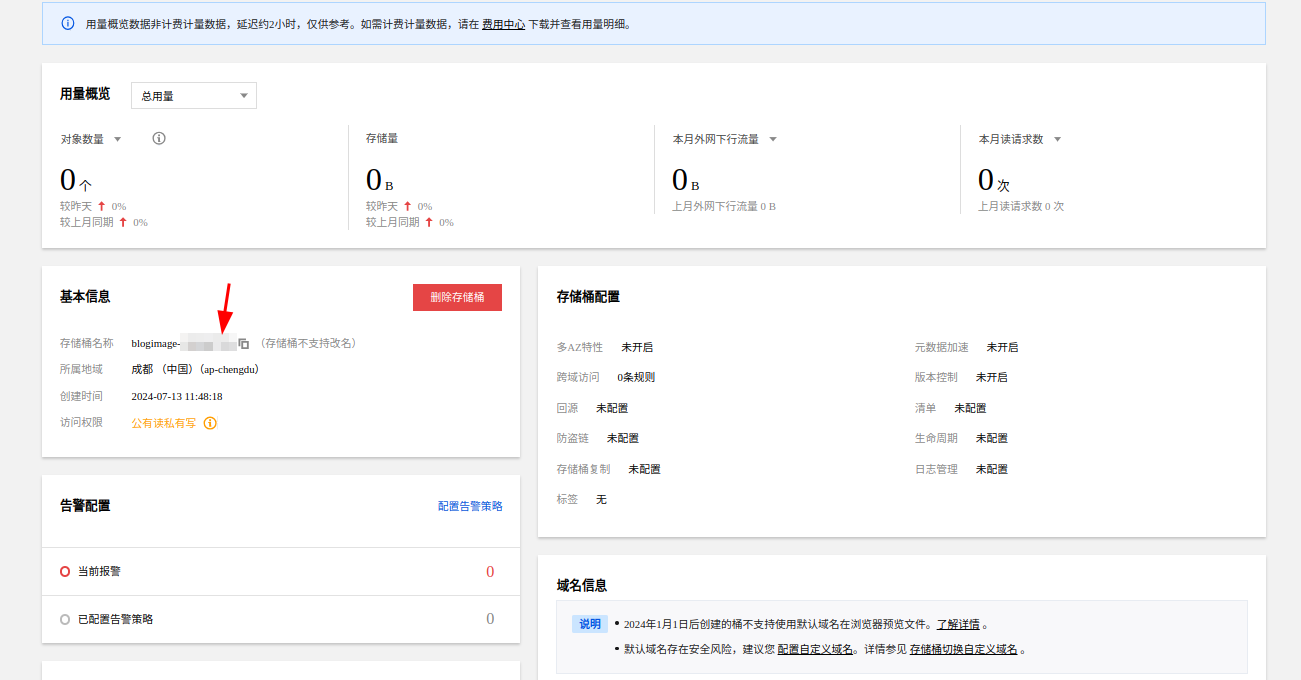
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
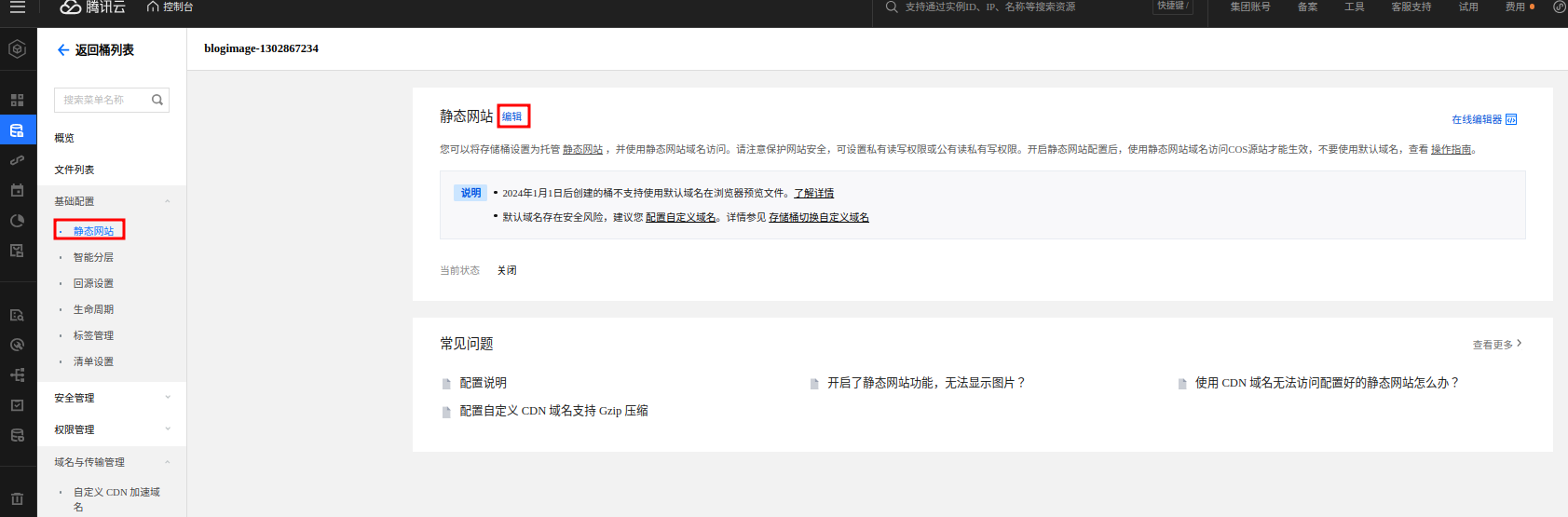
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
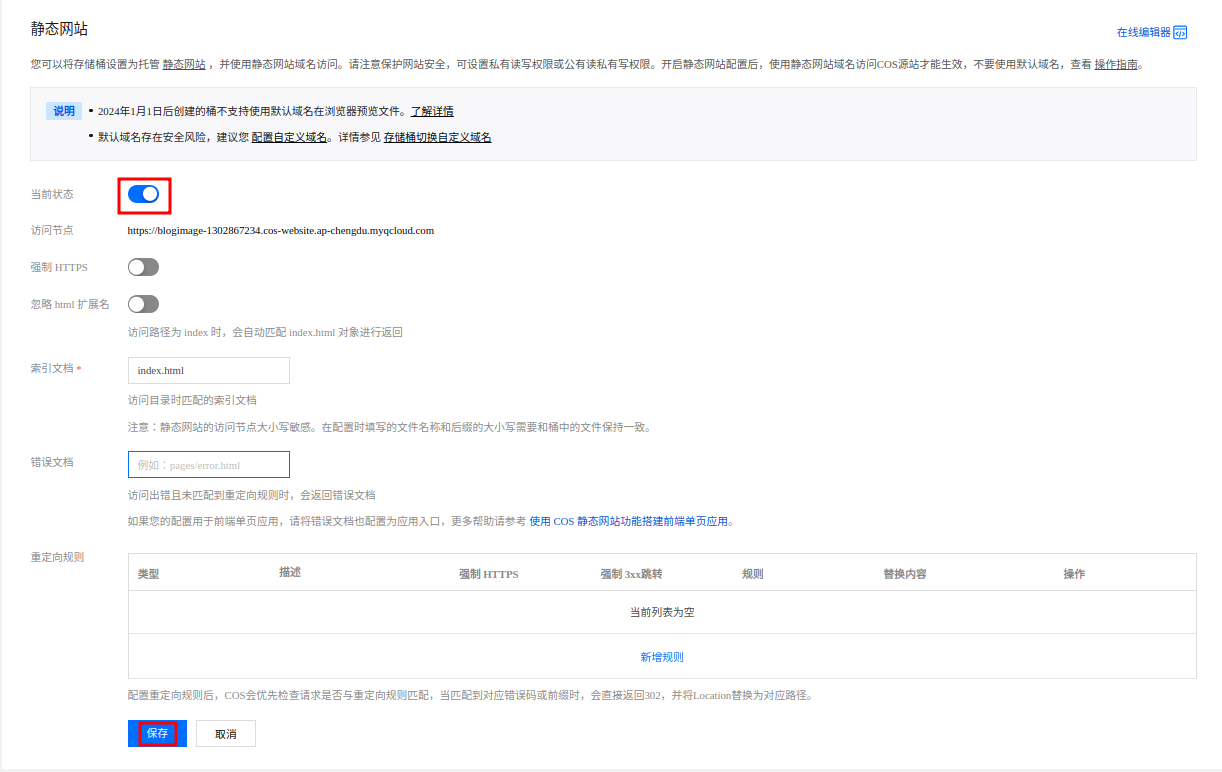
开启功能。
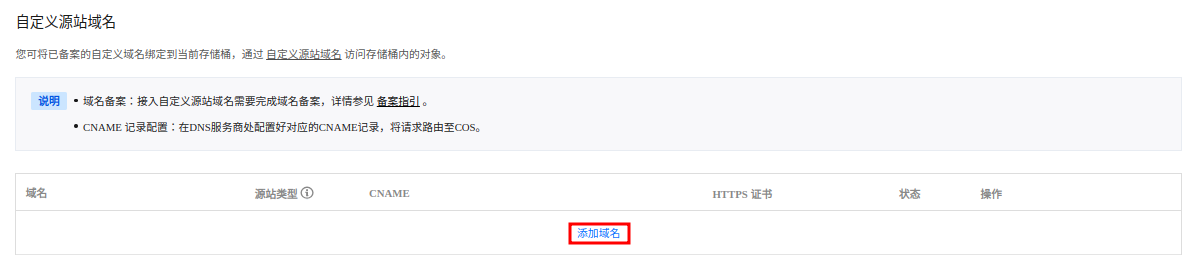
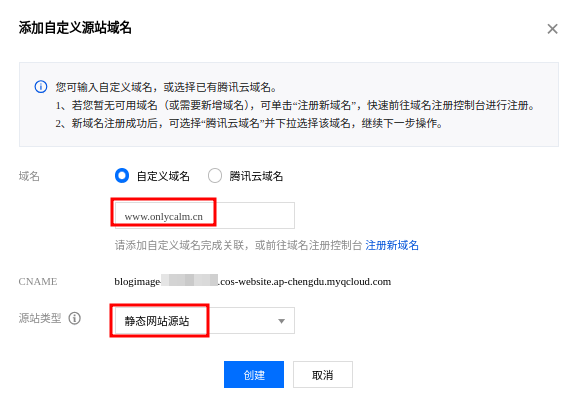
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
2.2 搭建COS图床
在控制台点击 对象存储。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
创建存储桶。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
配置完成后点击创建。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
找到刚刚创建的存储桶,点击配置管理。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
桶名称后面的数字是AppID。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
开启功能。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
设置自定义域名。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
添加自定义域名。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
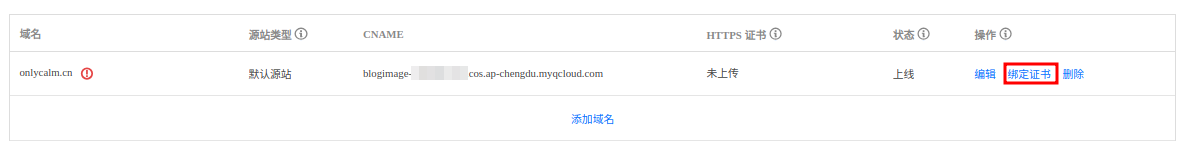
点击绑定证书。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
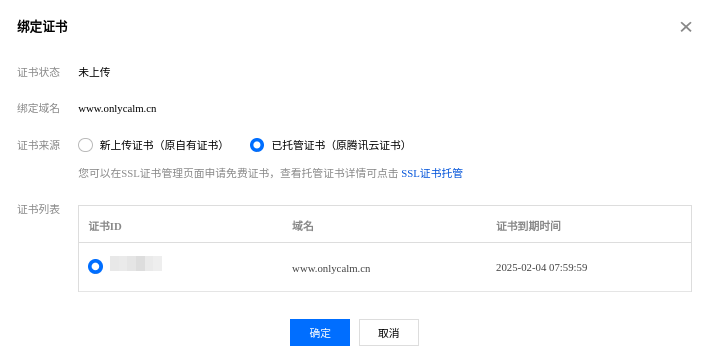
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
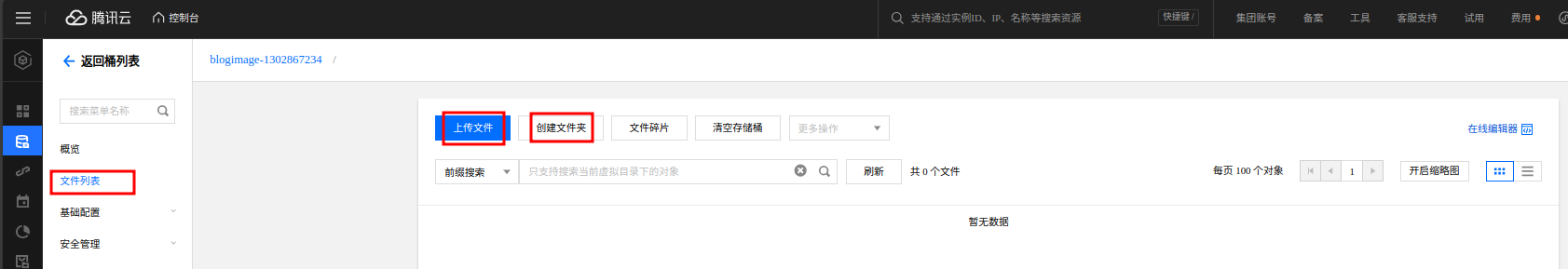
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
自娱自乐,我的博客(十九)——腾讯云COS做图床
前言:
jsDelivr做图床有大小限制,要白剽觉得太麻烦,好在腾讯云的COS也不贵,就当为信仰充值了。
1 COS介绍
COS (Cloud Object Storage)是一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。完全可胜任做博客图床的。
2 搭建COS图床
2.1 购买COS服务
登陆 腾讯云官网COS购买页面 购买COS,目前做活动,新用户首次购买,一年只需要一元。
若不是新用户就没有这些优惠了,非新用户一年需要9.77元,也很便宜了。
上面只是购买了存储容量的服务,数据访问产生的流量费用是另外计费的,建议购买流量套餐,这样费用更划算。购买下行流量包一年需要41.4元。访问量高的话一定要开流量套餐,不然费用会高,账户里不建议留太多钱,因为余额不足会暂停服务,但余额足够就持续扣款了。
2.2 搭建COS图床
在控制台点击 对象存储。
创建存储桶。
填写存储桶信息。作为博客的图床,这里要选择 共有读私有写 。
打开下面这些功能服务需要收费,个人博客一切从简,直接点下一步。
配置完成后点击创建。
找到刚刚创建的存储桶,点击配置管理。
桶名称后面的数字是AppID。
配置自定义域名从。24年开始,支持自定义域名浏览文件了。开启将存储桶配置为静态网站托管。
开启功能。
设置自定义域名。
添加自定义域名。
点击绑定证书。
还需把这条CNAME添加到自己的域名控制台,我是在阿里云购买的域名。配置好后域名解析需要等待一会儿才会生效。
3 上传文件
存储桶搭建好后,用作博客的图床,也就是将图片上传到存储桶。上传文件到存储桶,可以创建文件夹。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。
可以选择文件夹上传。我的博客图片是github上的一个仓库,这里我选择将整个仓库上传,操作简单。注意,上传过程中不要刷新浏览器页面,会导致上传失败,耐心等待完成即可。
图片访问的路径为:https://blogimage-xxxxxxxxxx.cos.ap-chengdu.myqcloud.com/ + 存储桶中的路径,比如 https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/res/Avatar.png ,将这个路径写道markdown里就可直接访问显示图片了。