自娱自乐,我的博客(二)——Butterfly主题与博客美化
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
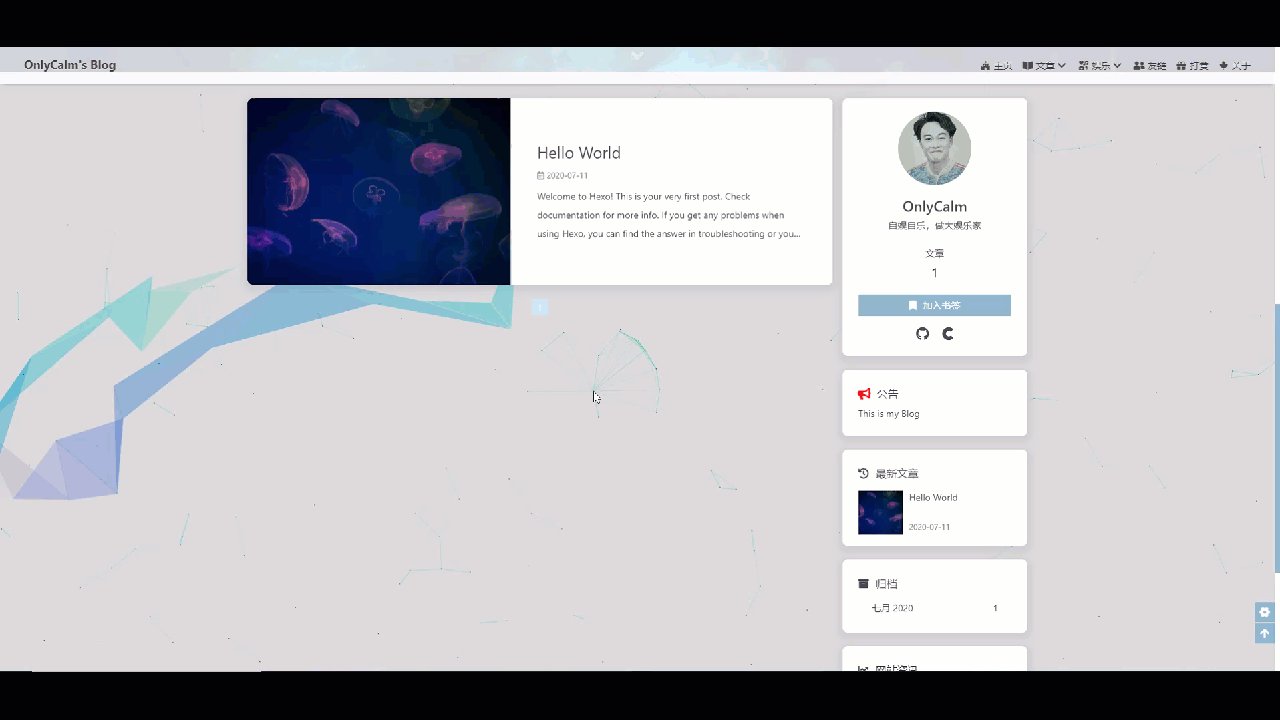
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
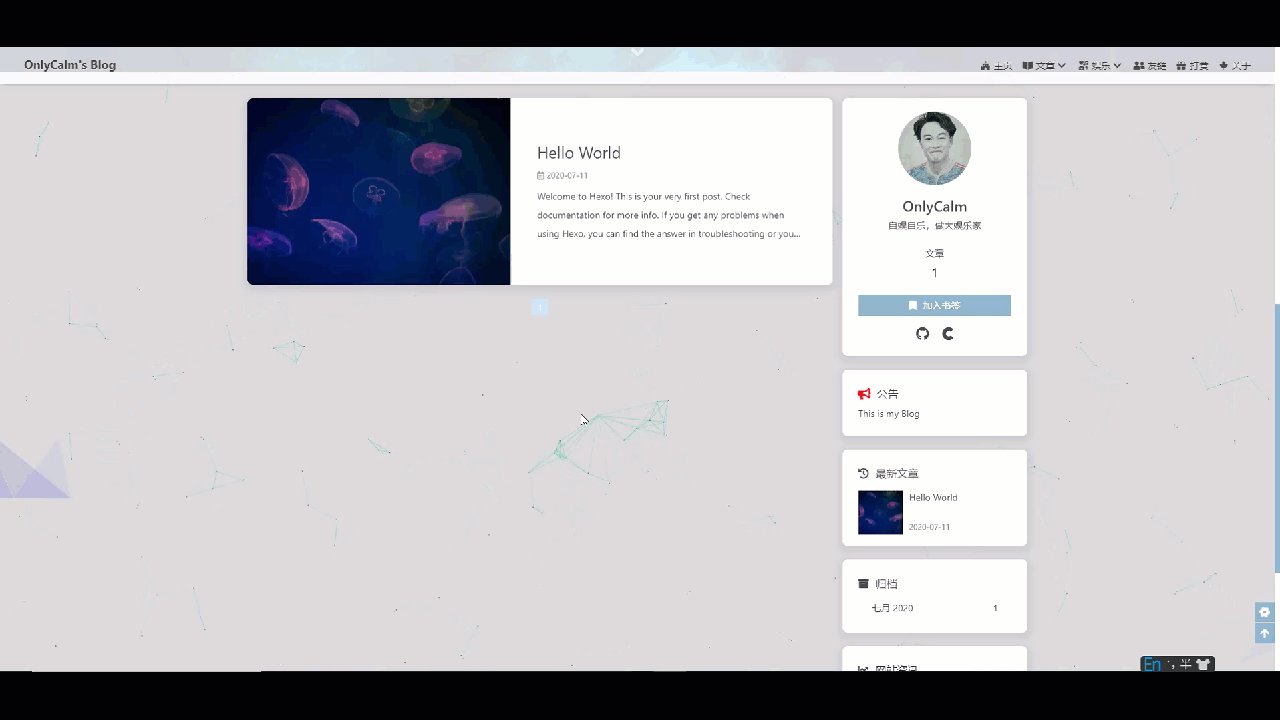
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
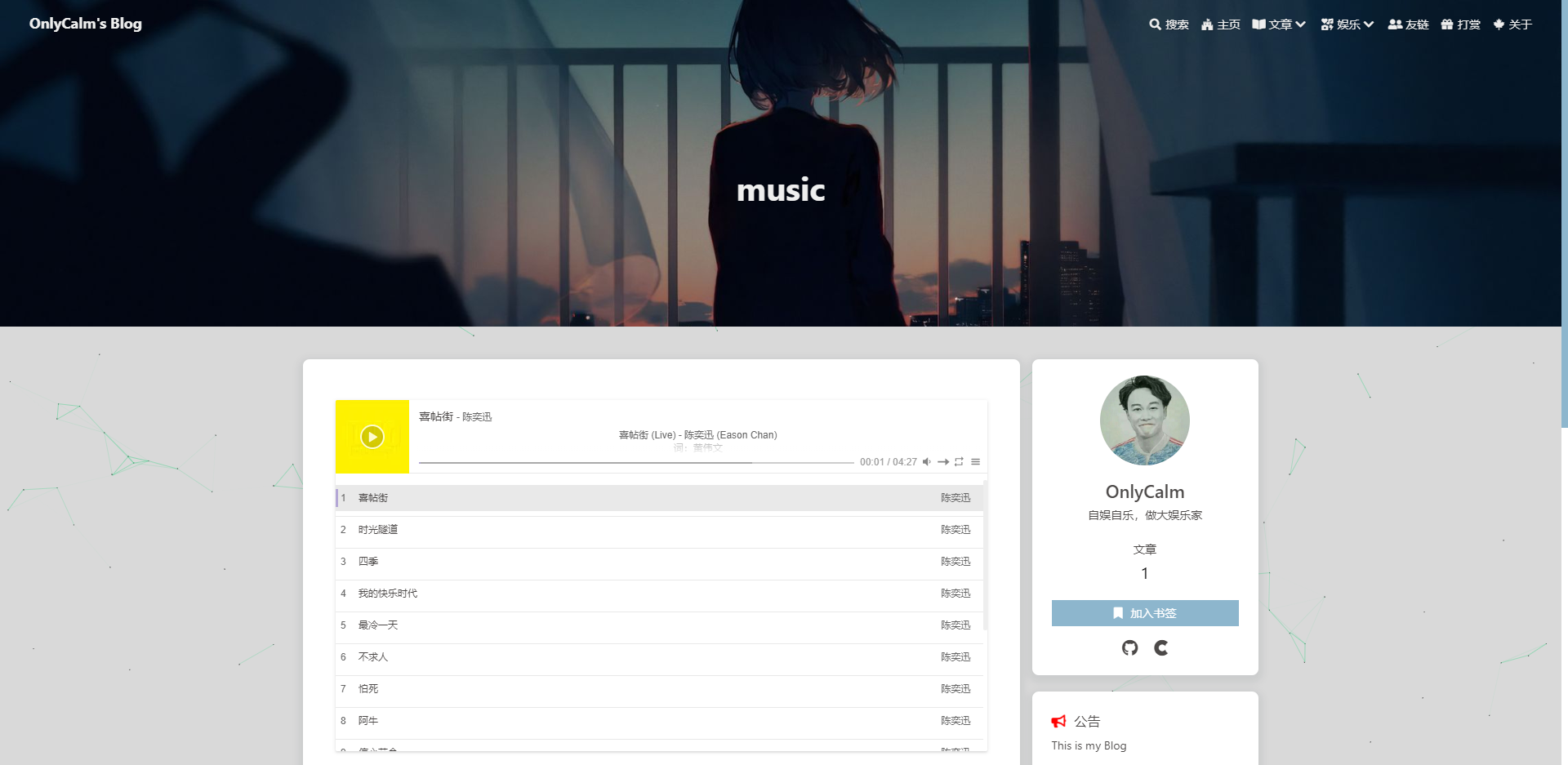
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
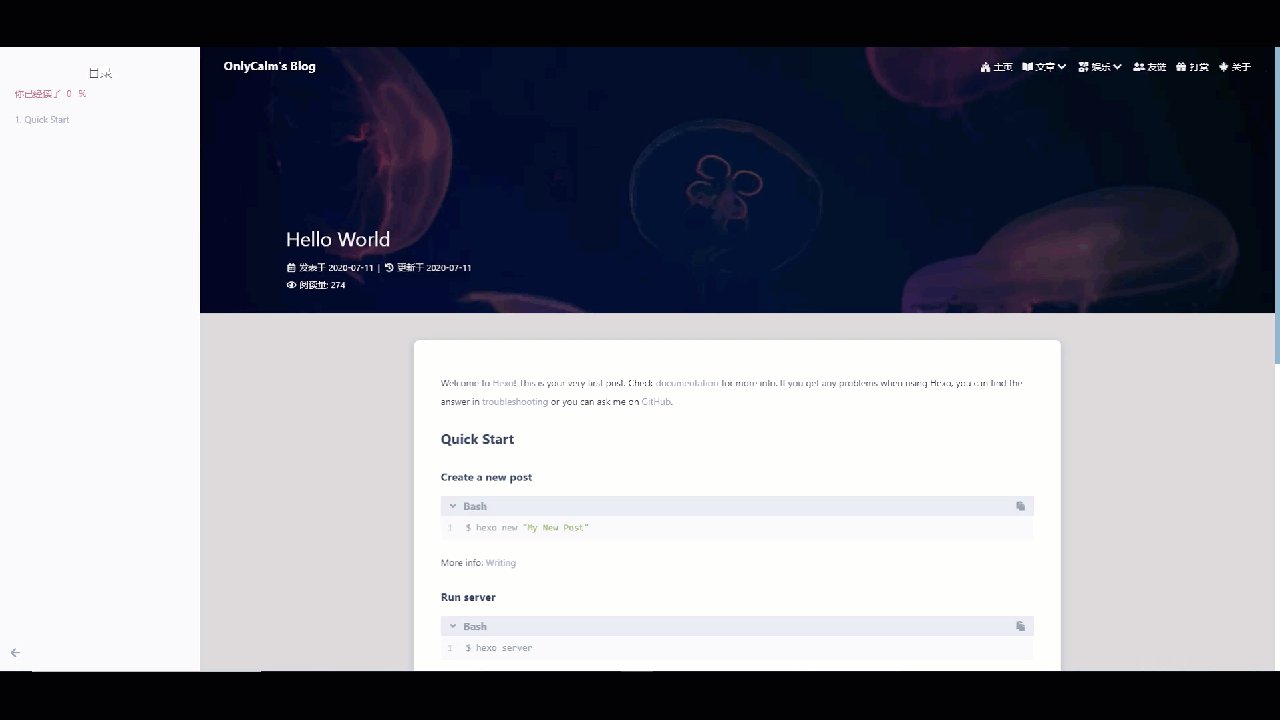
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
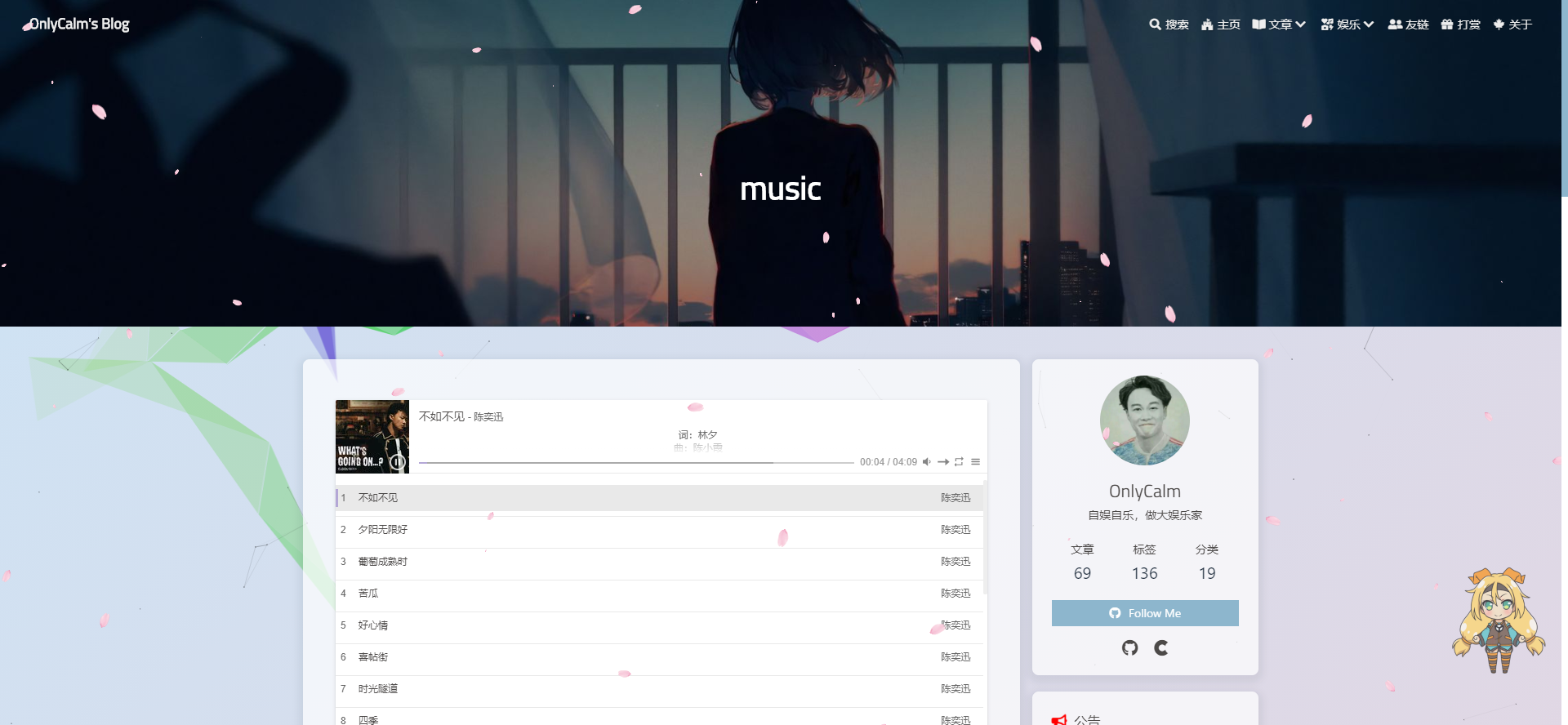
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
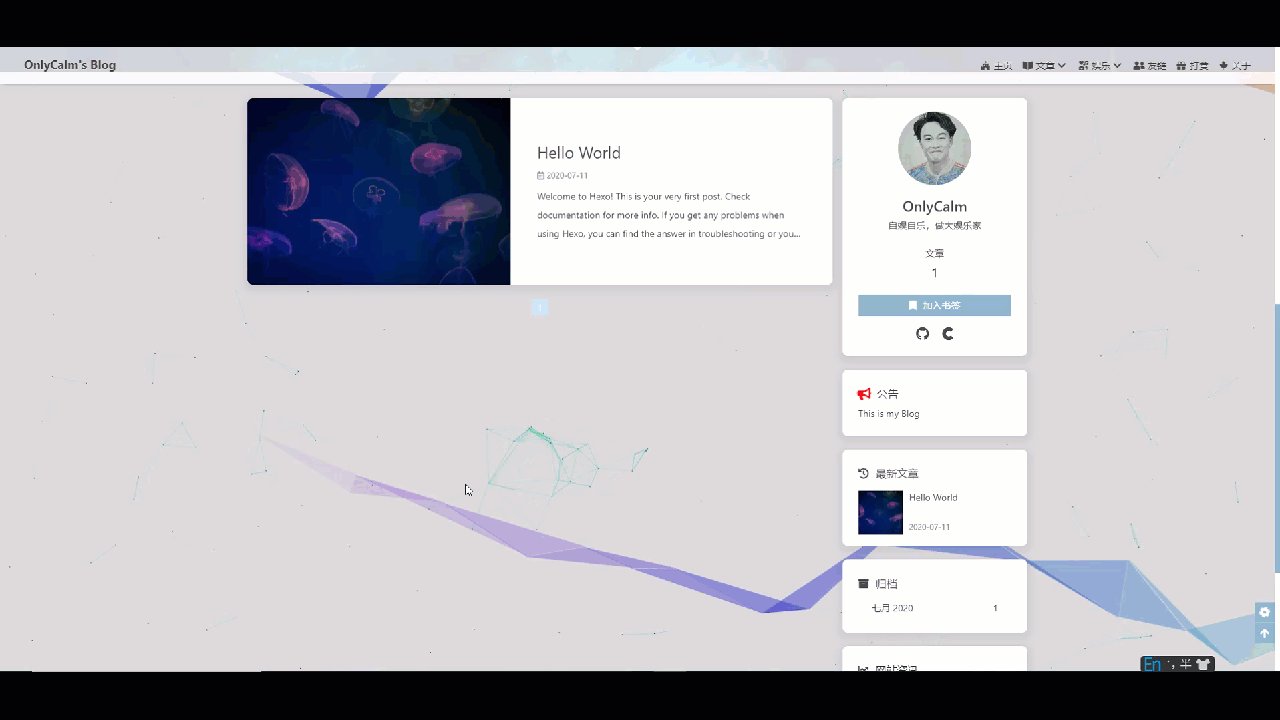
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。
自娱自乐,我的博客(二)——Butterfly主题与博客美化
前言:
阅读这篇文章我能学到什么?
上一篇讲了如何搭建个人博客,我们期望博客更美观和个性化,因此之后的几篇文章都会讲解如何去美化我们的博客。即便是程序员懂网页前端的只是一小部分,另外也是使我们更简单容易的维护博客,通常我们都会选择一个喜欢的主体并在此基础上进行个性化设置。我推荐Butterfly作为博客主题,非常美观且配置丰富。
1 更换博客主题
Butterfly主题你可以在Hexo官网的主题页搜索找到它,或者直接访问Butterfly 主题的首页,你可以先一览它的“美貌”,并且里面有关于该主题的使用教程。
1.1 安装Butterfly
在你的hexo工作的根目录里执行cmd指令下载安装Butterfly主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
1.2 配置Butterfly
此时在themes目录下就会多一个butterfly目录,里面放的就是该主题的相关文件。但要使其生效还需要修改hexo根目录下的配置文件__config.yml中的 theme 关键字的值,其默认使用的是landscape主题(如果以后用不到就删除吧)。
1 | theme: butterfly |
需要注意的是hexo对语法格式要求很严格,请不要省略冒号后面的空格。
主题下载好后请将主题下的配置文件即themes/butterfly/__config.yml复制到source/_data目录下,并重命名为butterfly.yml,如果_data目录不存在就手动新建一个。之后对Butterfly主题的配置都在butterfly.yml文件中进行,因为该文件的修改会默认覆盖主题目录下的__config.yml文件里的修改,这样做是方便以后更新主题。
1.2 安装pug和stylus的渲染器
由于该主题使用了这些渲染器所以要想正常显示必须安装它们。在hexo工作目录下执行cmd指令。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
现在准备就绪,让我们来看看效果。在hexo工作目录执行指令进行清空。
1 | hexo clean |
然后执行指令重新生成站点文件。
1 | hexo generate |
随后执行指令在本地预览。
1 | hexo server |
在浏览器中输入网址 http://localhost:4000 进行本地访问。后续配置文件的修改都需要重新生成后才能看到效果,不再重复描述这个过程。
2 设置站点资料
在hexo工作目录的配置文件中__config.yml输入属于自己的配置信息。
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站关键词,搜索引擎会搜索这些关键词 |
| author | 博主名字 |
| language | 网站语言,默认’’或 en 为英语,中文为 zh-CN |
| timezone | 网站使用时区,默认使用访问电脑所在时区也可以指定比如使用上海时区Asia/Shanghai。建议使用默认就行了 |
我的设置如下。
1 | # Site |
2 修改导航菜单
导航菜单每一个按钮由图标和描述文字组成,我们可以修改图标和文字。
Butterfly支持font-awesome图标,在配置文件source/_data/butterfly.yml进行配置文本和图标。
1 | menu: |
修改之后的效果如下。
图标可以在Font Awesome网站上搜索,有很多免费的图标,不过更多是收费的图标(带pro的,目前收费是一年99)。从上到下的书写顺序对应页面从左到右的显示顺序。
使用方法网站会给出,我们只要照葫芦画瓢填写就行了。
3 修改社交图标和头像
3.1 修改设计图标
社交图标的语法格式为 图标名 : url || 描述,根据需要进行配置。
1 | social: |
3.2 修改头像
继续修改butterfly.yml配置文件中关于头像的配置,在avatar的img参数后给出作为头像的图片地址。找好你需要作为头像的图片,将其拷贝到博客根目录下的source/images文件夹中,如果不存在就新建一个。不建议放在主题目录下的sourse/img文件夹内,这只作用于某个主题,并且未来更新升级也麻烦,也容易丢失图片。
1 | avatar: |
如果将 effect 配置为 true 则头像会一直旋转。
修改社交图标和头像后的效果为见下图。
3.3 修改网站图标
主题默认使用的网站图标是Hexo的图标,如果想要更加个性化可以将图标文件拷贝到博客根目录下source/images下。
修改 butterfly.yml 配置文件,找到 favicon 关键字设置图标路径。
1 | favicon: /images/favicon.png |
4 修改Footer和主题颜色
4.1 修改Footer设置
Footer是对博客页脚的设置,你可以设置博客建站的年份,以及加入一段文本描述。默认会开启一个Hexo和Butterfly的版权声明,如果你不喜欢也可以将其关闭。
1 | since: 2020 |
since 参数用于配置博客建站年份,footer_custom_texto 是显示在页脚的描述文本,支持html语法。footer_copyright 配置为false可以将版权声明关闭。
4.2 修改主题
4.2.1 修改UI颜色
在主题配置文件butterfly.yml中找到主题色调的修改项theme_color 。
| 参数 | 描述 |
|---|---|
| main | 主题主色调颜色。能修改大部分颜色 |
| paginator | 分页器颜色 |
| button_hover | 按钮悬浮状态颜色。比如页面右下键有回到顶部和设置按钮,将鼠标移动上去使其获得焦点时的颜色 |
| text_selection | 文本内容被选中时的背景色 |
| link_color | 链接颜色 |
| meta_color | meta 标签颜色 |
| hr_color | hr 标签颜色 |
| code_foreground | 代码前景色 |
| code_background | 代码背景色 |
| toc_color | 文章 toc 颜色 |
| blockquote_padding_color | 块引用填充色 |
| blockquote_background_color | 块引用背景色 |
根据个人喜好配置,下面是我的配置供参考。
1 | theme_color: |
4.2.2 修改网站背景
在主题配置文件butterfly.yml中找到关键字 background,该关键字之后可以直接设置颜色值也可以给出图片的url显示图片。白色有时候太亮太刺眼了,所以我将其配置为浅灰色。
1 | background: "#d9d9d9" |
4.2.2 修改Footer颜色
Footer可以是top_img图片的一部分(图片的底部),也可以和主题色保持一致。
1 | footer_bg: true |
我将其配置为 true 则显示top_img的下面一部分。
下面是效果展示。
5 侧边栏设置
很多博客平台都提供侧边栏罗列出“博客专栏”、“写作时间线”、“近期文章”等,同样的Butterfly也提供这样的功能,具体需要显示那些板块可由我们自己配置。下图是默认配置,已经符合我的习惯所以我就不需要修改它了,大家根据自己需要相应修改。
1 | aside: |
6 背景特效
6.1 彩带背景特效
6.1.1 静态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon 参数,使能该项功能。你可以配置彩带的大小、透明度、风格以及单机鼠标左键时是否更换彩带,是否在手机端显示彩带。
1 | canvas_ribbon: |
6.1.2 动态彩带背景
在主题配置文件butterfly.yml中找到 canvas_ribbon_piao 参数,使能该项功能。你可以配置是否在手机端显示动态彩带。
1 | canvas_ribbon_piao: |
6.2 Canvas_nest特效
该特效会在屏幕上较为均匀的生成一些离散点运动,相邻的点较近时连成线,也能和鼠标进行互动。在主题配置文件中找到 canvas_nest 参数,使能该项功能。我们可以配置颜色、透明度、样式、点数量以及是否在手机端显示。
1 | canvas_nest: |
7 鼠标点击特效
7.1 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 fireworks 参数,如果需要使能功能即可。
1 | fireworks: |
7.2 鼠标点击烟花特效
在主题配置文件butterfly.yml中找到 click_heart 参数,如果需要使能功能即可。
1 | click_heart: false |
7.3 鼠标点击浮现字符特效
在主题配置文件butterfly.yml中找到 ClickShowText 参数,使能功能。text 参数下可以添加文本,鼠标点击时会从上到下轮循显示,fontSize 文本为大小。
1 | ClickShowText: |
8 副标题字体
在Butterfly主题的主页上,网站标题下有个副标题栏,以动画的形式显示一串文本的键入又删除,而且内容可变,如果你想修改这个文本内容可以在主题配置文件butterfly.yml下找到 subtitle 关键字配置。你可以使能该项功能,配置是否以打字动画效果展示,是否循环显示字符串以及字符串内容。
1 | # the subtitle on homepage (主頁subtitle) |
9 更换页首图片
Butterfly主题可以修改主页的图片,page页首图片也可以被修改。
9.1 更换主页图片
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定主页所用的图片路径。
1 | # the banner image of home page |
9.2 设置顶部图default_top_img和top_img
top_img是在md文件的front-matter中配置的,它可以为每个md生成的页面指定页首的图片,未设置top_img的md文件会使用default_top_img指定的图片作为页首图。
将你要使用的图片拷贝到sourse/images文件夹内。在博客根目录的sourse/_data文件夹下butterfly.yml配置文件中进行配置,指定default_top_img所用的图片路径。
1 | # if the banner of page not setting,it will show the top_img |
我们尝试给music页面通过top_img指定一个页首图片。将图片拷贝至sourse/images,打开music对应的index.md文件进行配置top_img参数。当然其他页面也可以指定顶部图。
1 | --- |
9.3 设置封面图default_cover
上面我们提到了顶部图,如果文章设置了封面图,则文章封面和顶部都将显示为指定的封面图。在配置文件中可指定多个封面图,会随机显示一个。
1 | default_cover: |
我们也可以在front-matter中指定文章的封面图,同时也相当于指定了顶部图了。
1 | --- |
10 页面透明化
我们在Hexo根目录下source/css目录下新建文件butterfly.css,如果没有css文件夹则自己新建。
打开butterfly.yml配置文件,配置刚才添加的css文件路径。
1 | inject: |
可以配置博文的背景、首页卡背景、页面页背景、页脚背景等的透明度,透明度和颜色可直接由rgba函数设置。
1 | /*页脚背景设置白色透明*/ |
将这些代码添加到刚才新建的butterfly.css文件中即可。
还需要注意的是,如果你的footer配置了显示top_img图片将不能被透明,需要配置为false。请在博客根目录的配置文件_config.yml中确保如下配置
1 | # Show the footer background image (same as top_img) |
11 动态渐变
11.1 页面背景动态渐变
在butterfly.css文件里添加如下代码,即可实现背景动态渐变色。
1 | @keyframes gradientBG { |
根据自己喜好可修改linear-gradient函数中的四个颜色参数。
11.2 footer背景动态渐变
类似的,页脚的背景也可以实现动态渐变,在butterfly.css中添加如下代码。
1 | @keyframes gradientBG { |
如果你想实现背景和footer同步的渐变效果,建议将背景配置动态渐变,footer配置透明。下面是我配置的效果展示。
为了使得页脚的字体在背景动态渐变的时候依旧能显示清晰,我还修改了页脚字体的颜色。同样的,在butterfly.css文件中添加如下代码修改页脚字体颜色。
1 | /*页脚 字体默认设为黑色*/ |
12 修改鼠标样式
需要将鼠标样式的icon图片放到themes/butterfly/source/img目录下。
在themes/butterfly/source/css/butterfly.css文件里添加如下代码,即可实现修改鼠标样式。
1 | body, |
这么改好像有个Bug,如果配置了鼠标点击时浮现文字,那么鼠标样式在点击时会短暂出现默认样式。
13 打字特效
Butterfly已经整合了打字特效插件activate-power-mode,我们只需要在配置文件butterfly.yml中开启这个功能即可。
1 | # Typewriter Effect (打字效果) |
14 友链
在博客中可以给浏览者推荐其他优秀的博客或者网站,Butterfly能创建出漂亮的友链页面。
首先需要为友链创建一个page页,在hexo根目录下执行指令
1 | hexo new page link |
然后在source/link/index.md文件头添加如下内容。
1 | --- |
之后在source/_data目录下创建文件link.yml在其中添加如下内容即可。
1 | - class_name: 友情链接 |
15 添加樱花飘落效果
Buterfly添加动态飘落效果非常方便,我们只需要下载相应的js文件,然后修改butterfly.yml配置即可,不需要修改源码文件。
将文件 sakura.js 下载到本地(点击然后右键另存为),在Hexo根目录下找到source/js目录,如果js目录不存在则自己新建,将sakura.js放到js目录下。
在配置文件butterfly.yml中进行如下配置。
1 | inject: |
重新部署网站后可看到如下效果。