自娱自乐,我的博客(八)——Gitee搭建免费图床
自娱自乐,我的博客(八)——Gitee搭建免费图床
前言:
上一篇讲了用七牛作为图床,由于我个人没有将域名备案,另外更喜欢Git的形式本地和云端都各有备份,这样感觉更安全(万一哪天七牛崩了),所以我最终还是选择用Gitee作为图床,因此写下这篇教程记录和分享这些“折腾”
1 为什么选七牛作为图床
- Github: 国内访问速度太慢。
- Gitee: 社区版限制单个仓库上限为1G(开源),但文件最大50M,用户总容量5G。(Gitee容量说明)。
- Coding: 站点部署上限为128M。
- 七牛云: 标准用户每月有10G的免费存储空间,只能绑定备案过的个人域名。
综合考虑还是选择七牛作为图床。
2 创建图床仓库
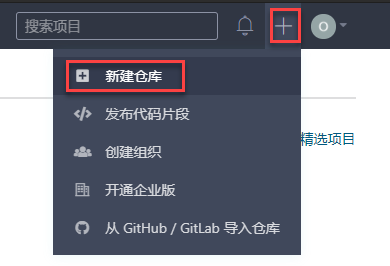
注册并登录Gitee。点击 新建仓库,该仓库用来存放图片作为博客图床。

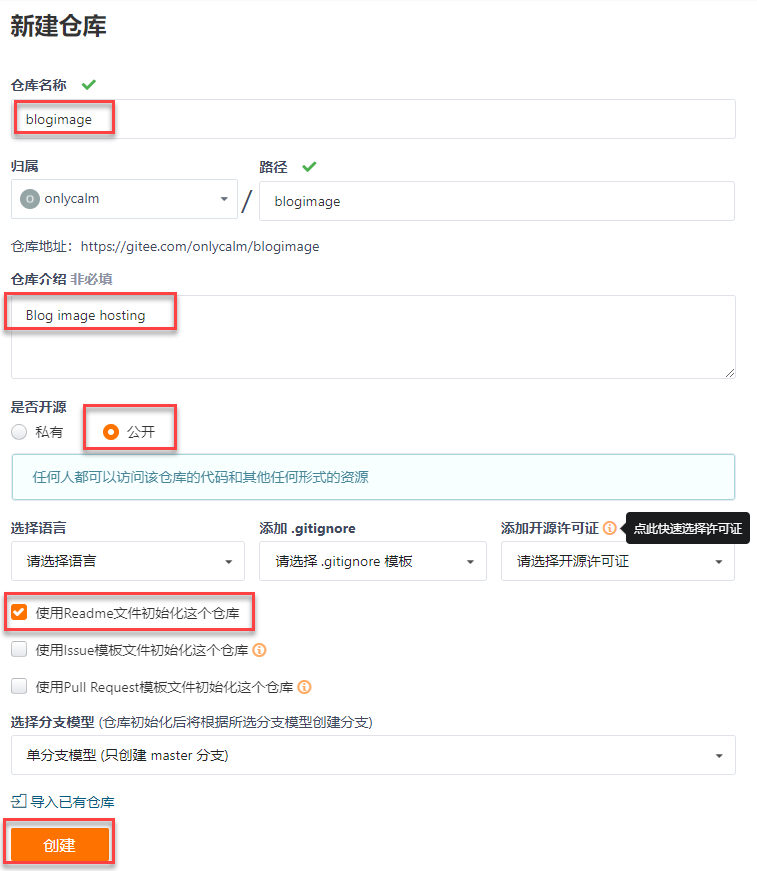
填写仓库的信息,仓库名称任意但是该仓库必须是 公开 的。

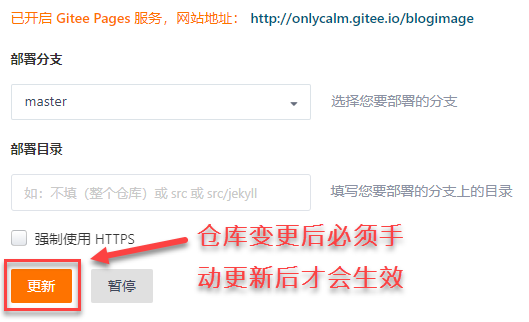
仓库创建好后需要开启 Gitee Pages 服务。

点击 启动 后将自动为该仓库生成访问地址。

启动成功后将会显示该仓库的访问地址,请记住他,因为后面地址放图图片都会用到。

3 资源上传
3.1 克隆仓库到本地
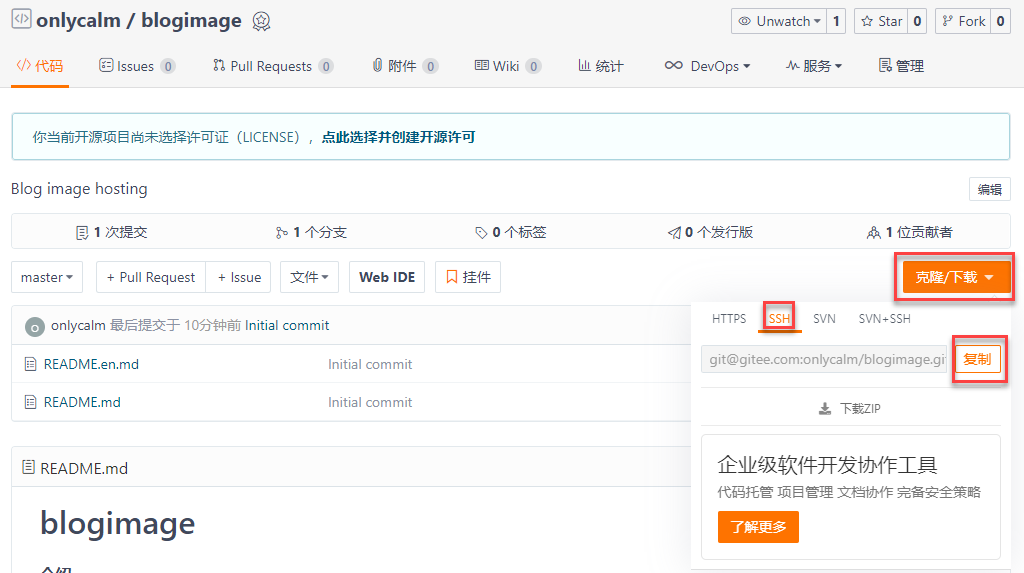
云端仓库创建好后我们将其克隆到本地,选择SSH方式(需要配置好SSH秘钥,这篇博客不讲如何配置SSH)。在选择的目录下执行命令行指令:
1 | git clone git@gitee.com:onlycalm/blogimage.git |

3.2 上传图片并手动更新
本地有了仓库后,在仓库下即可按自己需要创建目录和存放图片,之后需要将变更推送到远程仓库。依次在命令行下执行以下三条指令:
1 | git add . |
为了演示,我创建了一个名为 hexo 的目录,在目录下存放一张图片,推送到远程仓库后可在远程仓库打开该图片文件。

此时图片已经在图床中了,哪个在markdown中引用是通过地址的,图片的地址是该仓库的GItee Pages服务地址 + 所访问图片在本仓库内的路径地址,比如我上传的这张图片的访问地址就为:https://blogimage-1302867234.cos.ap-chengdu.myqcloud.com/blogimage/Hexo/default_top_img_7.jpg
还需要注意的是,Gitee需要手动更新,也即每次对图床作出修改后必须手动点击更新才会生效。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 OnlyCalm's Blog!
评论
ValineGitalk