前言:
阅读这篇文章我能学到什么?
标签页控件中可以放入控件或子对话框,使得页面设计功能划分更清晰。请阅读这篇文章学习它,因为这很重要。
1 创建标签页控件
PySide2为我们提供了QTabWidget类实例化标签页控件。我们尝试创建一个标签页控件,并为其创建三个标签页,也即放入三个子对话框。我们给每个子对话框分别放入一个控件按钮。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog2 = QDialog()
Dialog3 = QDialog()
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
MainWindow.show()
app.exec_()
|
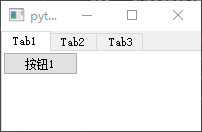
运行结果:
前言:
阅读这篇文章我能学到什么?
标签页控件中可以放入控件或子对话框,使得页面设计功能划分更清晰。请阅读这篇文章学习它,因为这很重要。
1 创建标签页控件
PySide2为我们提供了QTabWidget类实例化标签页控件。我们尝试创建一个标签页控件,并为其创建三个标签页,也即放入三个子对话框。我们给每个子对话框分别放入一个控件按钮。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog2 = QDialog()
Dialog3 = QDialog()
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
MainWindow.show()
app.exec_()
|
运行结果:

我们可以看到每个标签都是独立的对话框,对话框可以添加并显示自己的控件。
2 标签控件的其他操作
控件的大多数用法都是相似的,比如给标签页添加图标,修改背景色,置灰等。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
from PySide2.QtGui import QIcon
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog1.setStyleSheet("background-color:orange")
Dialog2 = QDialog()
Dialog3 = QDialog()
Dialog3.setStyleSheet("background-color:blue")
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
TableWidget.setTabIcon(0, Icon)
TableWidget.setTabIcon(2, Icon)
TableWidget.removeTab(1)
MainWindow.show()
app.exec_()
|
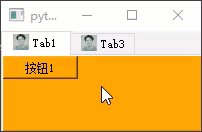
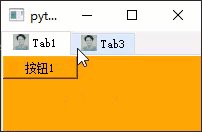
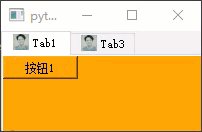
运行结果:

当我们失能Table控件时,Table控件内的所有控件和对话框都将被失能置灰。
我们可以看到每个标签都是独立的对话框,对话框可以添加并显示自己的控件。
2 标签控件的其他操作
控件的大多数用法都是相似的,比如给标签页添加图标,修改背景色,置灰等。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
from PySide2.QtGui import QIcon
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog1.setStyleSheet("background-color:orange")
Dialog2 = QDialog()
Dialog3 = QDialog()
Dialog3.setStyleSheet("background-color:blue")
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
TableWidget.setTabIcon(0, Icon)
TableWidget.setTabIcon(2, Icon)
TableWidget.removeTab(1)
MainWindow.show()
app.exec_()
|
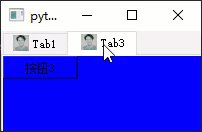
运行结果:
前言:
阅读这篇文章我能学到什么?
标签页控件中可以放入控件或子对话框,使得页面设计功能划分更清晰。请阅读这篇文章学习它,因为这很重要。
1 创建标签页控件
PySide2为我们提供了QTabWidget类实例化标签页控件。我们尝试创建一个标签页控件,并为其创建三个标签页,也即放入三个子对话框。我们给每个子对话框分别放入一个控件按钮。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog2 = QDialog()
Dialog3 = QDialog()
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
MainWindow.show()
app.exec_()
|
运行结果:

我们可以看到每个标签都是独立的对话框,对话框可以添加并显示自己的控件。
2 标签控件的其他操作
控件的大多数用法都是相似的,比如给标签页添加图标,修改背景色,置灰等。
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| from PySide2.QtWidgets import QApplication, QMainWindow, QTabWidget, QDialog, QPushButton
from PySide2.QtGui import QIcon
app = QApplication()
MainWindow = QMainWindow()
Dialog1 = QDialog()
Dialog1.setStyleSheet("background-color:orange")
Dialog2 = QDialog()
Dialog3 = QDialog()
Dialog3.setStyleSheet("background-color:blue")
Icon = QIcon(".\png\Icon.ico")
PushButton1 = QPushButton(Dialog1)
PushButton1.setText("按钮1")
PushButton2 = QPushButton(Dialog2)
PushButton2.setText("按钮2")
PushButton3 = QPushButton(Dialog3)
PushButton3.setText("按钮3")
TableWidget = QTabWidget(MainWindow)
TableWidget.resize(300, 300)
TableWidget.addTab(Dialog1, "Tab1")
TableWidget.addTab(Dialog2, "Tab2")
TableWidget.addTab(Dialog3, "Tab3")
TableWidget.setTabIcon(0, Icon)
TableWidget.setTabIcon(2, Icon)
TableWidget.removeTab(1)
MainWindow.show()
app.exec_()
|
运行结果:

当我们失能Table控件时,Table控件内的所有控件和对话框都将被失能置灰。
当我们失能Table控件时,Table控件内的所有控件和对话框都将被失能置灰。