自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
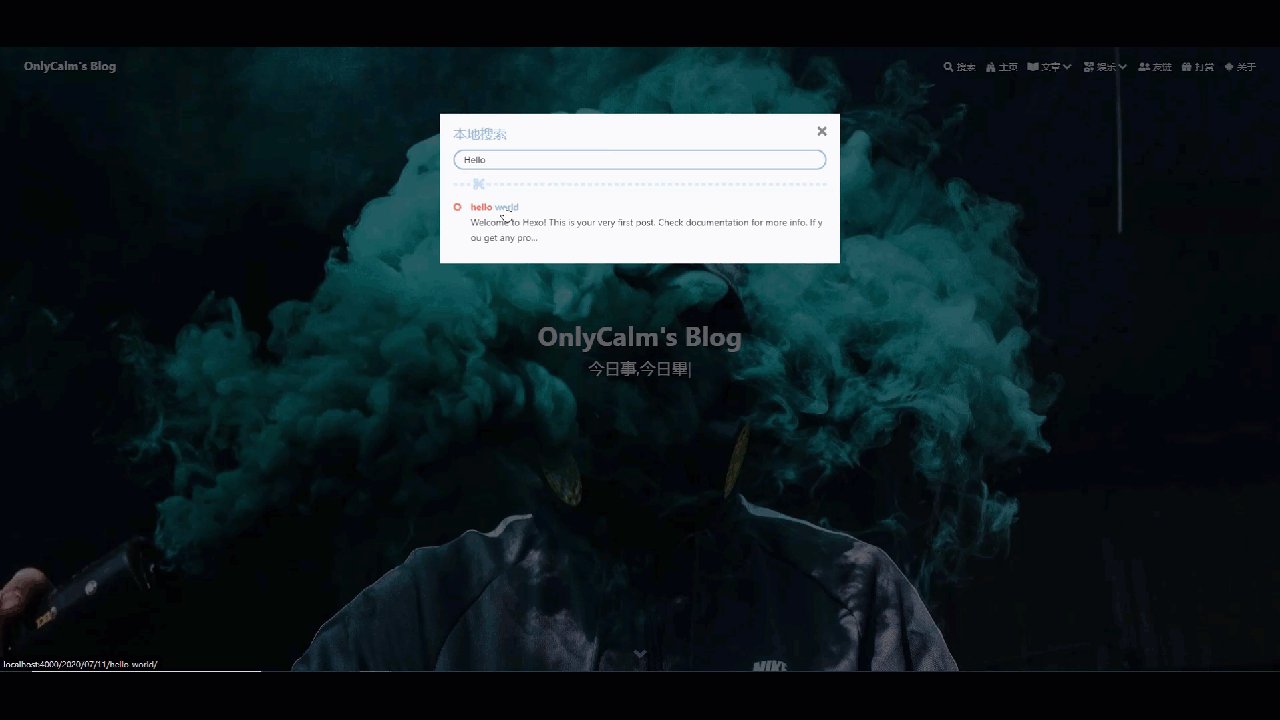
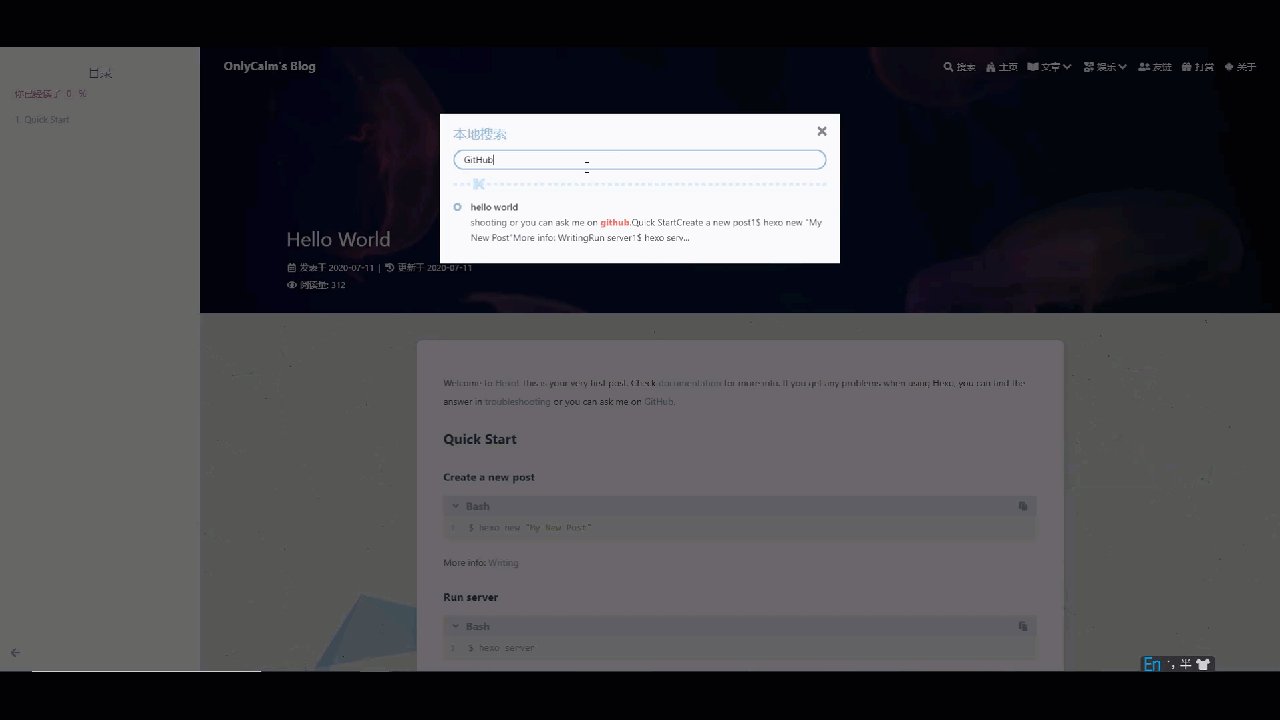
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
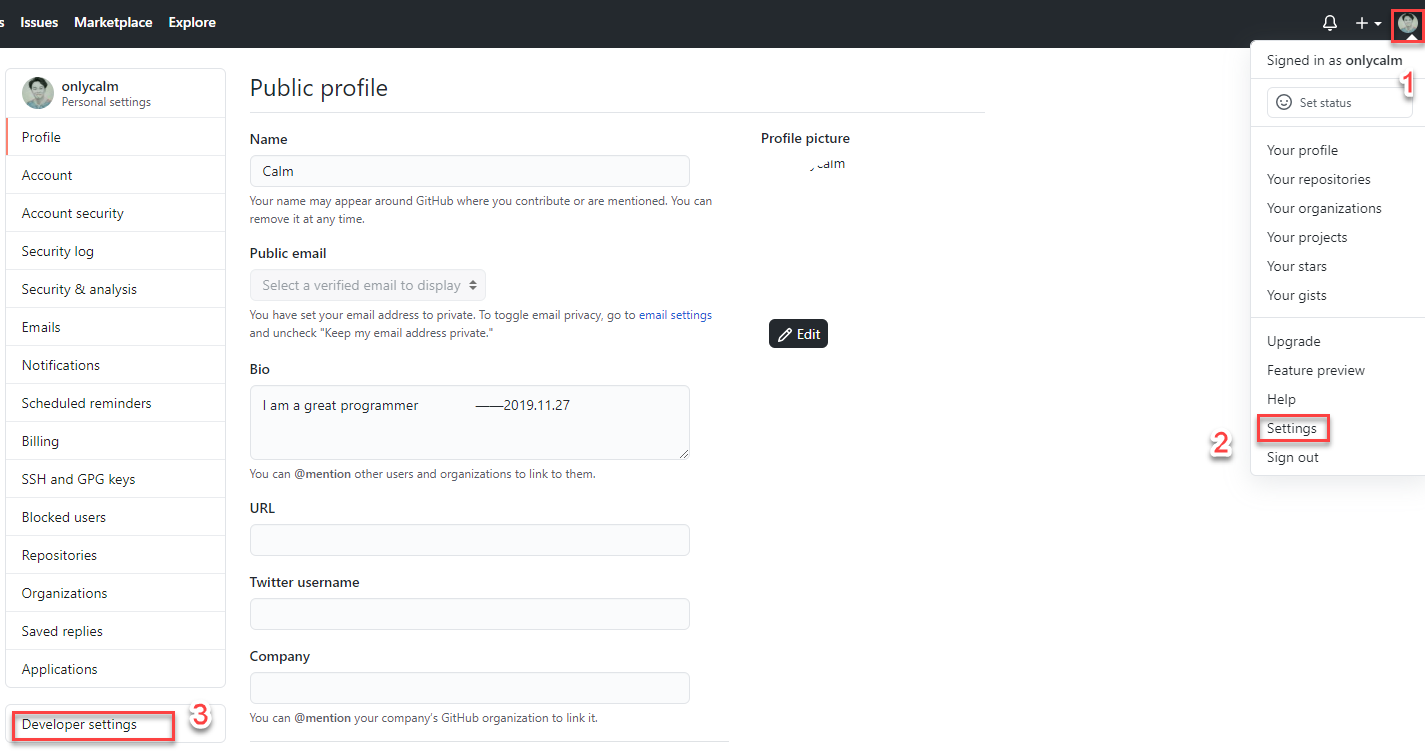
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
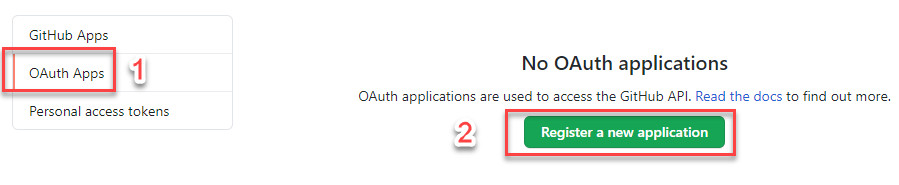
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
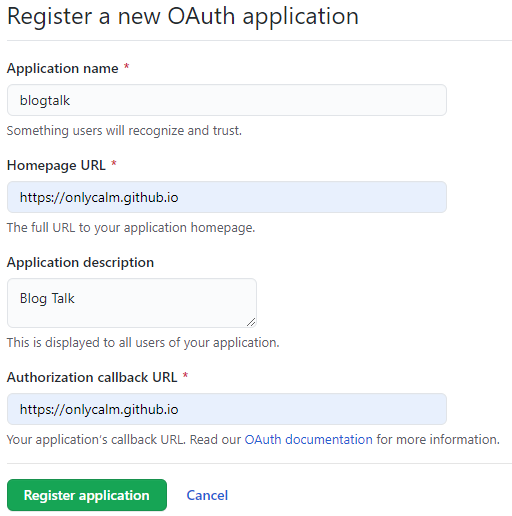
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
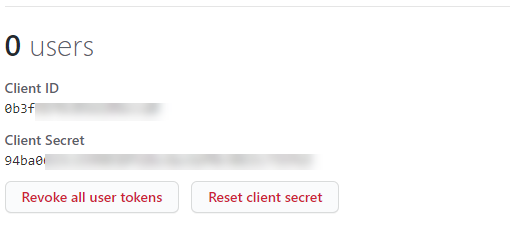
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
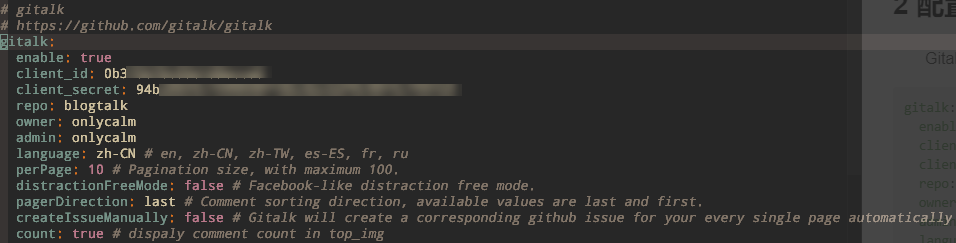
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
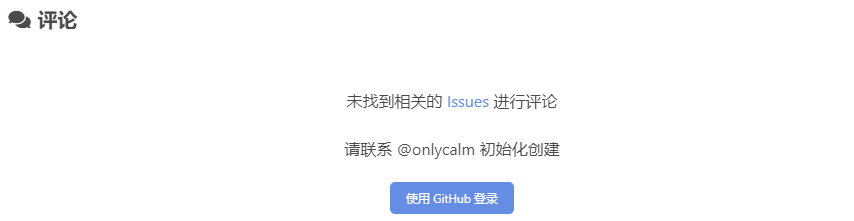
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
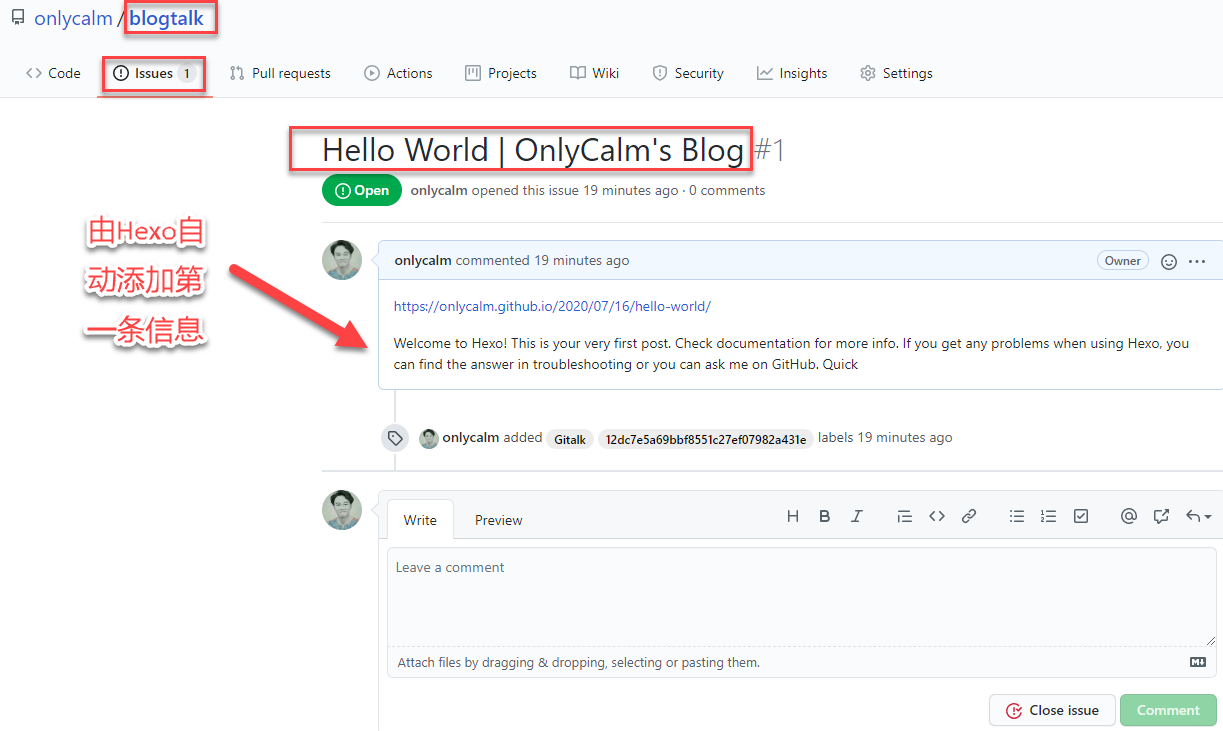
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
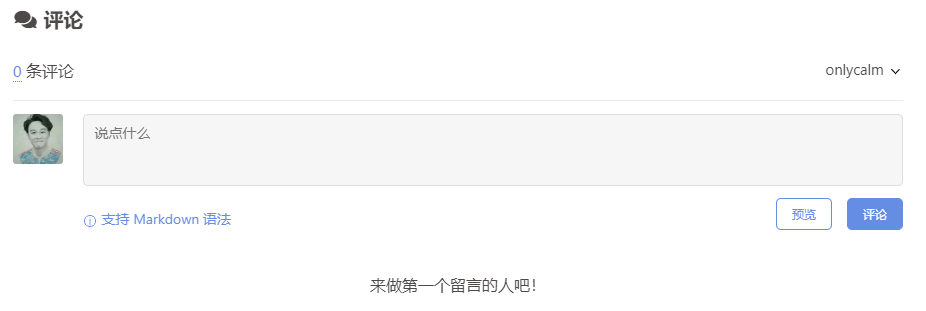
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
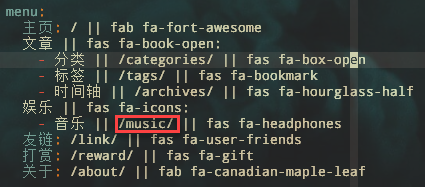
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
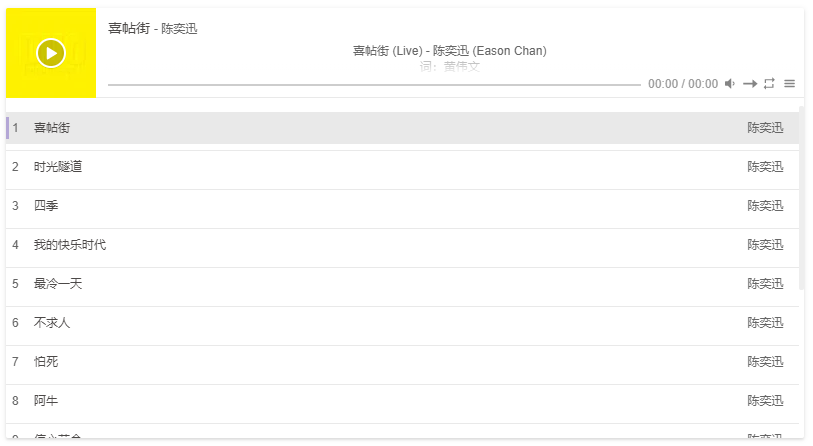
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
自娱自乐,我的博客(三)——Butterfly主题与博客功能扩展
前言:
阅读这篇文章我能学到什么?
Hexo还支持给博客安装各种免费的第三方插件,这篇文章主要介绍一些优秀的插件安装和使用,使得我们的个人博客更加的功能完善好用。
1 安装本地搜索插件
先在我们个人博客的根目录执行指令安装本地搜索插件wzpan/hexo-generator-search。
1 | npm install hexo-generator-search --save |
在博客根目录的配置文件中添加下面这段配置
1 | search: |
关于这几个参数的具体作用请查阅GitHub上该项目的说明。接着还需要开启主题的站内搜索功能。在博客主题的配置文件butterfly.yml中查找关键字 local_search 进行如下配置。
1 | local_search: |
2 开启字数统计功能
需要安装插件hexo-wordcount,在你的博客根目录下执行指令进行安装。
1 | npm install hexo-wordcount --save |
然后打开主题配置文件butterfly.yml找到关键字wordcount使能字数统计功能。
1 | # wordcount (字數統計) |
3 使用Gitalk作为评论系统
3.1 配置Gitalk
就像CSDN和博客园这类博客一样,博客需要给留言者发表观点和意见的机会,也即留言功能,增强博客的互动性。好的知识不光要传播,更大的乐趣是知识的讨论,思想的碰撞。
Gitalk是一款免费的第三方评论插件。他需要评论者使用GitHub账号,游客无法评论(像我这种博客不光用来写技术,还想分享工作、学习、生活的人,希望更多的人能发表评论,所以后期我可能会考虑换其他评论系统)。Gitalk不需要服务器,所有评论内容以Issues形式存储在GitHub上。最大的特点是支持Markdown格式。比较遗憾的是目前免费的评论系统都不支持点赞或踩这些功能。
登录我们的GitHub账号,点击右上角头像,选择Settings进入设置页面,点击Developer settings。
选中OAuth Apps然后点击Register a new application进行新建OAuth applications。
在界面中填入你的OAuth application name按照GitHub命名习惯建议小写,Application description是描述信息。两个URL都填入你的博客仓库地址就行了。
信息填好后点击Register application创建,之后在页面可以看到你的Client ID和Client Secret,这两串码需要填入你的主题配置文件中。
之后还需要创建一个用于存储评论的Public仓库,需要注意的是该仓库的Issues功能必须打开,它不过默认就是开启的,可以在仓库的Settings中查看。
3.2 配置Butterfly的Gitalk评论功能
Gitalk配置好后还需要在主题配置文件butterfly.yml中配置。
1 | gitalk: |
接下来我们进行测试,需要注意的是第一次使用这个功能不能在本地测试,因为他会提示你登录GitHub账号但是你一点就自动访问网站去了,而此时远端并没有配置好Gitalk功能。
你需要将你的博客推送到远端,然后输入你博客的网址访问,此时已然会看到登录提示,点击登录后就能成功看到评论区了。
此时我们访问用于存放博客评论的blogtalk仓库,会发现自动创建了一个Issues且该Issues的名称由博文名和博客名构成。
Gitalk会将每一篇博客的评论都以Issue形式放在刚才创建的专用于存储博客的公有仓库blogtalk下,也就是说你可以在这里对应的找到一个Issue并管理和查看评论,这也是Gitalk作为博客评论系统不方便的一点,管理评论需要到Issue页面去。
我们尝试进行一次评论,Gitalk支持markdown语法,我们来试试看!
可以看到两边都同步更新了评论内容。
4 开启音乐播放功能
之所以选择“自立门户”用Hexo搭建博客的一个原因就是希望搭建一个集工作、学习、生活、娱乐于一体的博客,对于平时喜欢听歌和分享的人来说给博客添加音乐播放功能,将自己喜欢的音乐分享给别人是一件不错的事情。
4.1 配置hexo-tag-aplayer
hexo-tag-aplayer是一款用于Hexo的音乐播放插件。可以播放博客站点中存储的音乐文件,也可以播放音乐平台(比如qq音乐、网易音乐等,要注意可能有些音乐平台无法使用)的歌单,这需要MeingJS支持。推荐大家直接添加歌单播放,一来节省你的GitHub空间,二来不需要自己麻烦去找音乐、歌词、图片等资源,三来自己可以在音乐平台随时更新歌单。
在博客根目录下执行指令安装hexo-tag-aplayer这个插件。
1 | npm install --save hexo-tag-aplayer |
为了支持在线歌单,我们需要MeingJS的支持,所以在博客根目录的_config.yml文件中进行配置。
1 | aplayer: |
4.2 配置Butterfly的音乐播放功能
首先我们需要创建一个播放音乐的界面,还记得Butterfly的menu配置吗?
此时我们名为music的页面,在博客根目录执行指令。
1 | hexo new page music |
之后在source\music目录下打开刚刚新建的文件index.md在其中添加如下内容。
1 | --- |
Front-matter中的 type: music 表明这是music页面,在menu点击音乐时会跳转到该页面。下面连个花括号的内容是对播放器的配置参数。"7642168633" 是我的歌单ID,你可以从音乐客户端中获取自己的ID,一般来说歌单分享,然后复制链接就可以看到,比如我的qq音乐歌单分享链接就是 https://y.qq.com/n/m/detail/taoge/index.html?id=7642168633 ,后面的数字就是我的歌单ID号,你需要获取自己的歌单ID然后修改。"tencent" 是我用的qq音乐平台的名字,常用的有netease, tencent, kugou, xiami, baidu需要注意的是不是所有因为平台都支持,比如我试了酷我音乐就不行。其他的参数你可以不改,如果要改就先阅读插件 hexo-tag-aplayer 中的使用说明后进行修改。
到此完成因为功能配置,现在去感受下在自己博客听歌的乐趣吧看吧。
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |
5 版权声明
5.1 代码复制添加版权信息
在对代码复制时自动在末尾添加版权信息,粘贴时附带这些版权信息粘贴,只需要在配置文件butterfly.yml中进行如下配置,将 copyright 使能。
1 | # copy settings |
5.2
如果你的文章网址中含有中文,那么版权声明中的中文将无法正常显示,Hexo v4.1之后的版本可以对中文网址进行解码,需要在butterfly.yml中进行如下配置,将 decode 使能。
1 | post_copyright: |
6 文章打赏
Butterfly支持在每篇文章的末尾添加一个按钮,当鼠标悬浮其上时显示收款二维码,进而实现文章打赏功能。你需要准备好收款二维码的图片,并在配置文件butterfly.yml中进行配置。
1 | # Sponsor/reward |