自娱自乐,我的博客(二十)——游戏功能
自娱自乐,我的博客(二十)——游戏功能
前言:
丰富博客的娱乐功能,除了播放音视频,可以增加一些有趣味的小游戏功能。
1 新增game页
在 /source/game 目录下新建 index.md 文件,如果 game 目录不存在则新建,文件内容如下。
1 | --- |
在 _config.butterfly.yml 中配置新增game menu,比如。
1 | menu: |
fas fa-gamepad 是设置的游戏图表为手柄,更多图标可在 fontawesome 根据自己喜好选择。
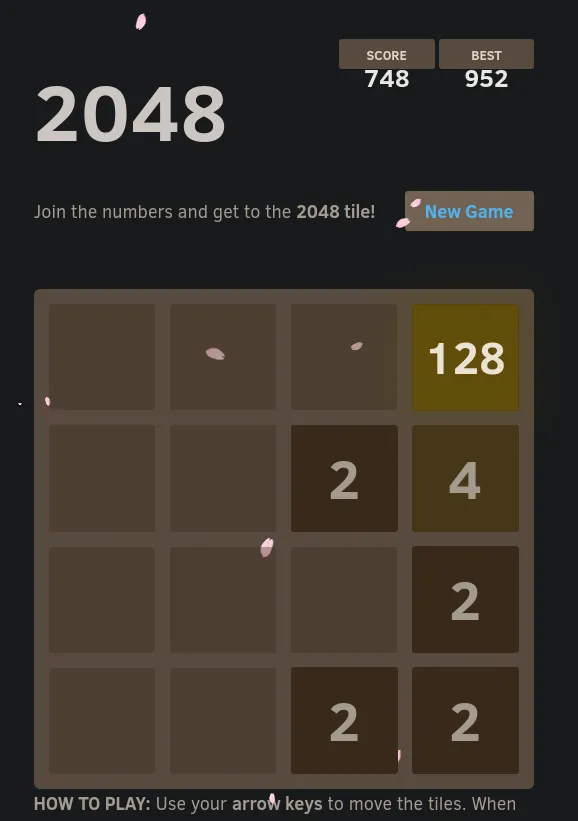
2 2048
推荐github上开源的2048游戏仓库 gabrielecirulli/2048 ,将该仓库clone下来,拷贝到Hexo博客仓库game目录。
在 /game/index.yml 文件中添加内容跳转到游戏。注意目前有个Bug,点击跳转到游戏后要刷新一次才能正常玩游戏。
1 | * [2048](/game/2048/index.html "2048") |

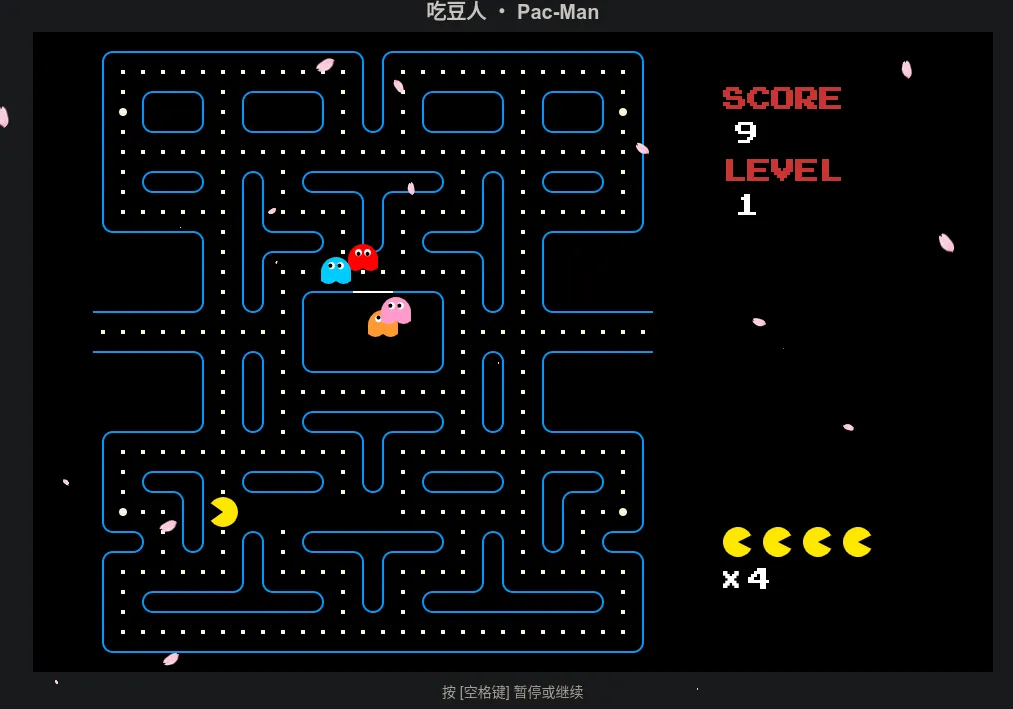
3 pacman
推荐github上开源的2048游戏仓库 mumuy/pacman ,将该仓库clone下来,拷贝到Hexo博客仓库game目录。
在 /game/index.yml 文件中添加内容跳转到游戏。注意目前有个Bug,点击跳转到游戏后要刷新一次才能正常玩游戏。
1 | * [pacman](/game/pacman/index.html "吃豆子") |

这个游戏的html代码中作者加了安全限制脚本,会定时检查ip地址,如果不是作者自己的域名则会自动跳转过去,可以手动修改删去这段代码。
1 | <script type="text/javascript"> |
1 | <script type="text/javascript" src="https://passer-by.com/public/script/projects.js"></script> |
可以把游戏代码跟博客仓库一起推送管理,删掉游戏仓库下的 .git 目录。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 OnlyCalm's Blog!
评论
ValineGitalk